Les solutions de gestion de contenu (SGC/CMS)
Introduction, notion de SGC
Cet article s’intéresse à la configuration du SGC WordPress qui doit être préalablement installé. Il faut se reporter à l’article sur l’installation des plateformes en ligne pour la partie technique.
Les solutions de gestion de contenu (SGC) ou content system management (CMS) sont très répandues aujourd’hui. Elles ont vocation à permettre la mise en ligne de contenus variés selon une maquette de site personnalisable. Elles requièrent peu de connaissances informatiques de la part des utilisateurs ou une moindre intervention de spécialistes. Une mairie, un office de tourisme, une organisation syndicale ou une boutique ont souvent intérêt à mettre en place des sites de cette nature. L’avantage se situe aussi dans le fait que ces logiciels sont très souvent mis à jour et disposent de communautés très actives et très impliquées.
On peut citer trois solutions connues :
- Drupal (http://drupalfr.org/) ;
- Joomla ! (http://www.joomla.fr/) ;
- WordPress (http://fr.wordpress.org/).
La solution SPIP (http://www.spip.net/) est une alternative quand on s’intéresse principalement à la publication avec un circuit de publication d’articles comprenant divers niveaux et utilisateurs. Cette solution, puissante, est plus complexe à mettre en oeuvre et à utiliser.
Selon le Journal du Net, dans un article du 14 mai 2013 : « Le système de gestion de contenu web WordPress accroit sa domination dans le top 100 des blogs à plus fort trafic. 52 d’entre eux y ont recours, contre 48 en 2012. »
Le fort taux d’utilisation de WordPress implique qu’il dispose d’une communauté très importante et d’évolutions fréquentes.

Quels usages en économie - gestion ?
Ces plateformes nous intéressent particulièrement en économie et gestion pour trois types d’usages :
- pour l’enseignement : on peut facilement mettre des cours en ligne, proposer des supports, indiquer des ressources ou illustrer une séquence (vidéos, liens, ...).
- outil pédagogique : on peut proposer aux élèves d’utiliser par exemple le blog pour traiter des thèmes de cours, faire de la veille, dérouler leurs expériences, rendre compte de leurs travaux personnels ou de groupe, ...
- outil professionnel : de nombreux BTS ont dans leurs référentiels « la communication externe des organisations » qui peut se faire facilement via une SGC. Les PME - PMI, certaines collectivités, ont souvent recours à ces solutions très modulaires. Les étudiants peuvent l’utiliser pour eux-mêmes afin de promouvoir leur profil.
Mettre en ligne son profil professionnel avec une SGC
L’émergence des portfolios pour présenter les acquis de formation ou de l’expérience des étudiants (notamment en BTS Services Informatiques aux Organisations - SIO) nécessite des interfaces souples qui sont souvent des SGC. WordPress est très souvent utilisé dans ce cadre.
Pour télécharger cet article au format pdf, cliquer sur l’icône ci-dessous :
Mise en forme du site
A. Mise en forme globale du site
1. L’interface d’administration
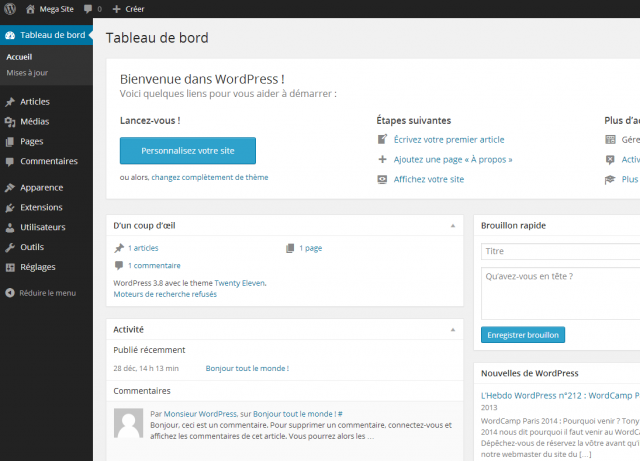
L’interface d’administration nécessite le compte administrateur précédemment définit. Elle est accessible immédiatement après l’installation.

L’interface d’administration affiche un tableau de bord qui permet de faire des actions de base ou de gestion courante et d’être notifié des nouveautés de WordPress.
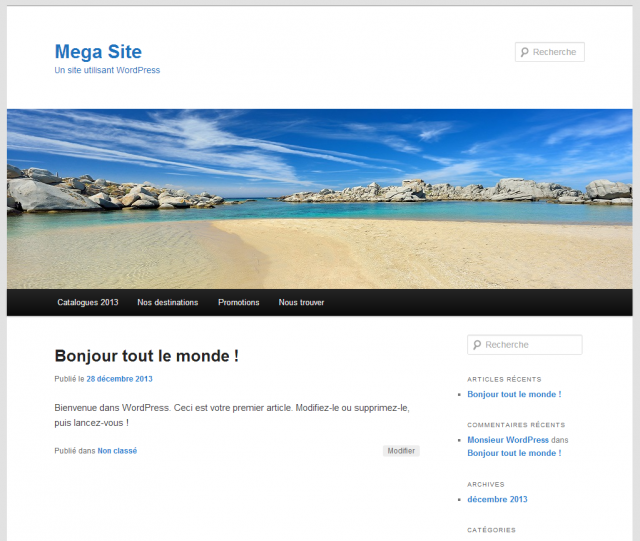
En cliquant sur le titre du site (ici « Mega Site ») en haut à droite on peut voir à quoi il ressemble. C’est ce que verrons dorénavant tous les visiteurs qui saisiront l’URL du site dans leur navigateur.

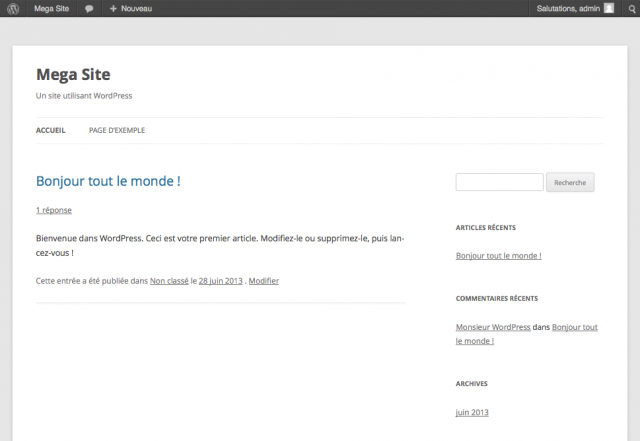
Exemple WordPress avec le thème Twenty Twelve :
Il dispose d’une interface très épurée en deux parties, avec un menu composé de deux éléments.
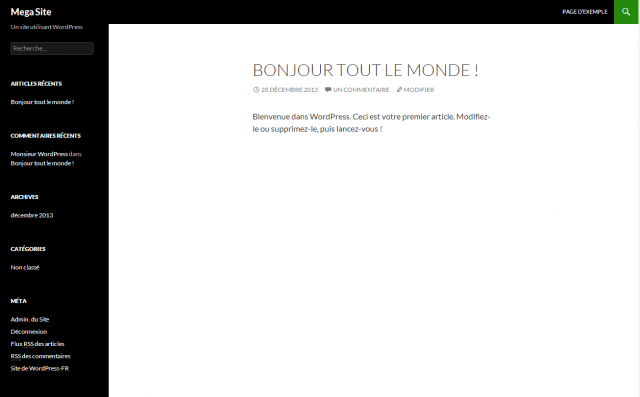
Exemple WordPress avec le thème Twenty Fourteen :
Il dispose d’une interface avec un menu très sombre sur le côté.
En cliquant sur le titre du site on peut retourner au tableau de bord.

2. Choix et configuration du thème
C’est une étape indispensable et préalable à l’utilisation du site. Il existe de très nombreux thèmes dans WordPress donnant un aspect global au site avec des possibilités de personnalisation parfois très poussées.
Une très grande variété de thèmes peut être testée sur le site sans que le contenu en soit impacté. Cela permet d’adapter le visuel, d’avoir plus ou moins de zones, d’avoir plus ou moins de réglages possibles.
Avant de choisir un thème, il faut se poser les questions suivantes :
- Où se trouvera le menu (en haut, à droite, à gauche) ?
- Combien de colonnes contiendra le site (une seule, deux, trois, ...) ?
- Le site contiendra t-il des photos ?
- Le site sera t-il plutôt épuré, complexe ?
- Le site sera t-il dans les ton clairs, colorés, sombres ?
- Le site sera t-il de taille fixe, variable ?
Une fois ces questions résolues vous pourrez choisir un thème ou garder celui par défaut (Twenty Fourteen avec la version 2.8).
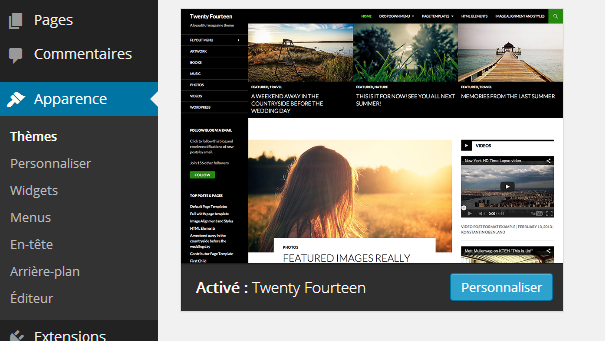
Pour cela il faut aller dans le menu Apparence qui contient par défaut trois thèmes installé et un activé (celui qui est visible) :

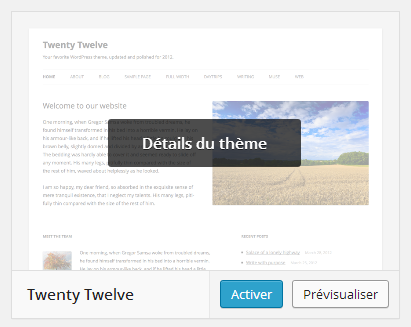
On peut donc installer plusieurs thèmes et passer de l’un à l’autre en activant celui que l’on veut garder (au survol d’un thème « Activer » apparaît). C’est une solution lorsque l’on hésite encore.
En survolant les thèmes qui ne sont pas activés on peut aussi les prévisualiser sans les activer. Ils reprendront exactement le site en cours de définition.

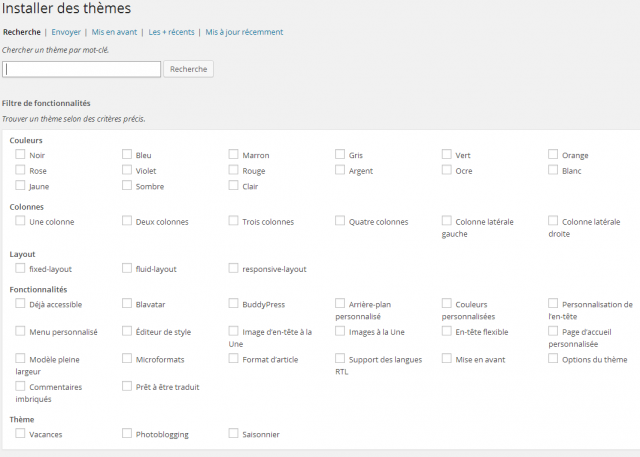
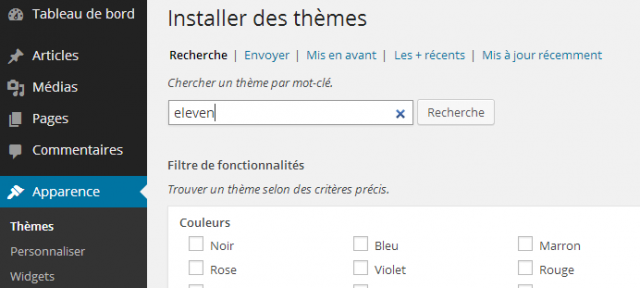
Mais il existe une foule d’autres thèmes que l’on peut tester et télécharger en cliquant sur Ajouter un thème. Ces thèmes sont issus d’une communauté très active et très souvent ils disposent de mises à jour qui les font évoluer sans cesse. Une interface vous permet alors de préciser la recherche de votre thème en reprenant les questions évoquées plus haut :
Tous les thèmes qui résulteront de votre recherche peuvent être prévisualisés. Cependant, si vous voulez voir leur apparence adaptée à votre site il faudra les télécharger et faire une prévisualisation dans vos thèmes.
Pour notre exemple, nous allons travailler avec le thème « Twenty Eleven » qui correspond mieux à la maquette d’un site usuel, de détachant de l’aspect blog des autres thèmes. Pour cela nous allons rejoindre le menu Apparence, choisir Ajouter un thème et saisir « Eleven » :

Une fois installé, on peut immédiatement l’activer :

Notre thème apparaît donc comme activé et peut être personnalisé :

3. Personnalisation du thème
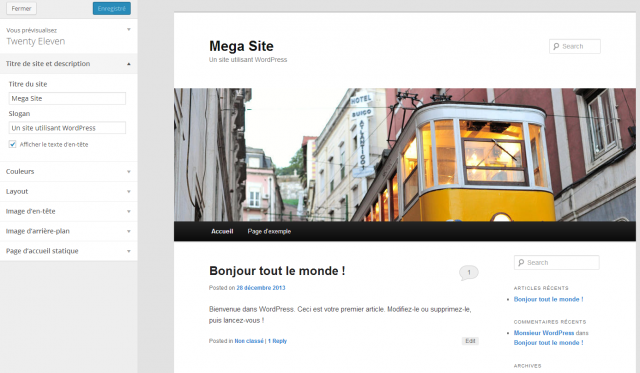
Outre les couleurs, tout est personnalisable sous WordPress. Une interface simple de configuration permet de décider de l’aspect général du site.
- Depuis le Tableau de bord il faut choisir Personnalisez votre site :
- Dans le menu Apparence/Thèmes il faut cliquer sur Personnaliser situé sur le thème actif :

L’avantage de notre thème, c’est la simplicité de la configuration. D’autres thèmes proposent des configurations beaucoup plus pointues.
L’interface permet de changer les couleurs, d’ajouter une photo dans l’en-tête et de définir quelle page sera la page d’accueil.
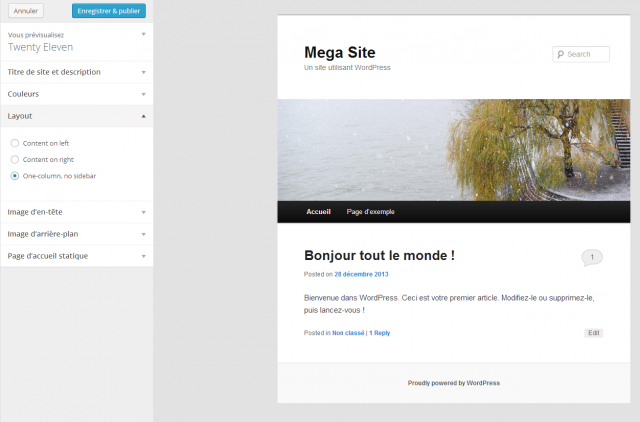
La structure du site, par exemple sur une seule colonne, est modifiable :
Plusieurs bandeaux sont proposés par défaut :
Une fois les choix effectués il ne faut pas oublier de cliquer sur Enregistrer avant de Fermer le menu de personnalisation.
Les paramétrages plus approfondis se font par l’intermédiaire du menu Apparence.
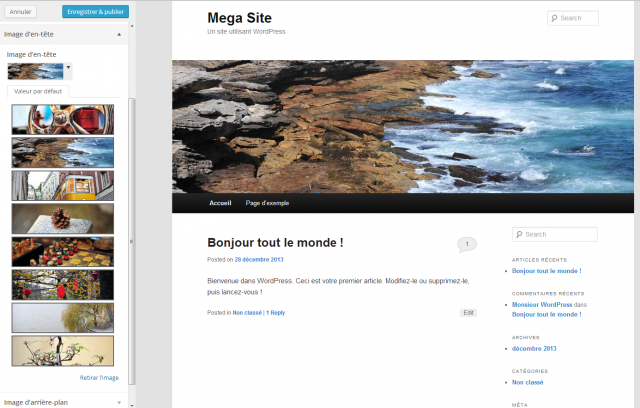
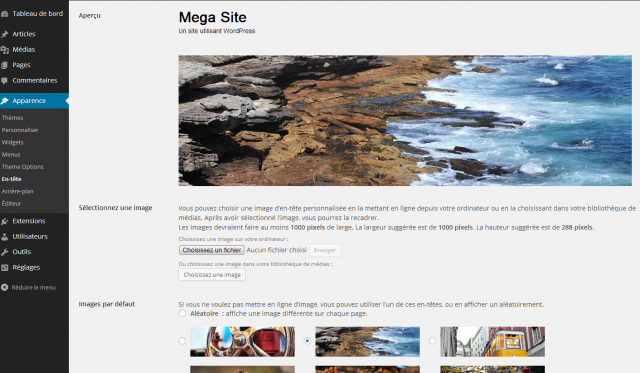
Vous pouvez insérer n’importe qu’elle image mais en prenant garde tout de même à ses proportions. Une image pas assez large peut changer l’apparence du bandeau, une image trop haute peut décaler énormément le corps du site. Pour modifier cette image il faut aller dans Apparence/En-tête :
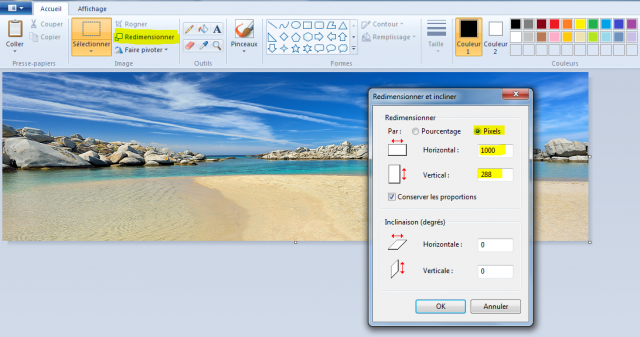
Il faut, pour ce thème, sélectionner une image qui idéalement doit faire 100 pixels x 288 pixels pour moins de 100ko. Modifiable avec l’outil de recadrage de Paint :
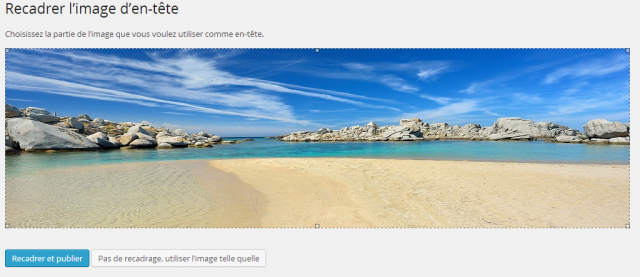
Le recadrage peut se faire une fois l’image téléchargée sous WordPress ou laissée telle qu’elle si la taille est déjà la bonne :
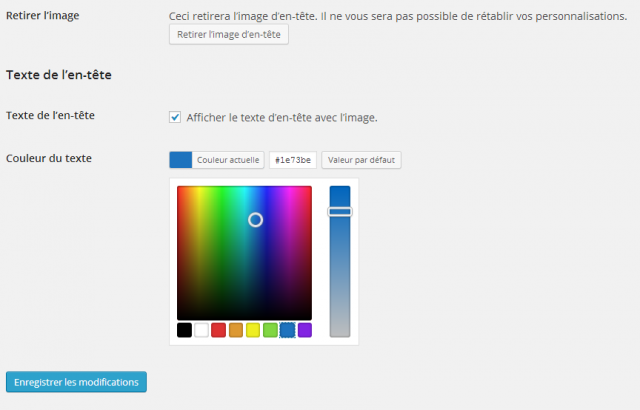
L’en-tête peut ne comporter aucune image selon ses préférences. Dans ce même menu on pourra choisir un affichage aléatoire des images de la bibliothèque et changer la couleur du titre du site.
En cliquant sur le nom de votre site en haut à gauche, vous passez successivement de l’aperçu du site à l’interface d’administration :

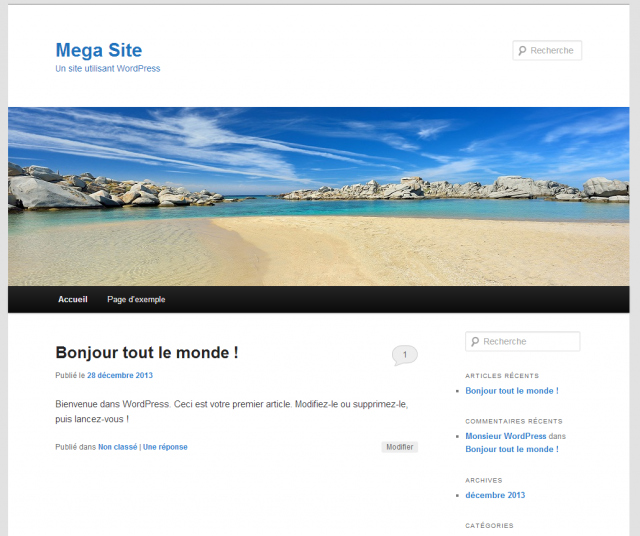
Notre site a donc une apparence personnalisée :
Le menu Apparence permet donc de structurer le visuel du site :

- Choix du Thème.
- Personnalisation rapide du thème.
- Mise en place des Widgets.
- Architecture des menus.
- Configurer le thème (colonnes, couleurs).
- En-tête du thème.
- Fond d’écran du thème.
- Edition directe de la feuille de style CSS (pour les experts).
4. Architecture des menus :
Il est important de bien comprendre l’architecture d’un site WordPress et la différence entre les notions d’article et de page qui apparaissent dans le menu d’administration du site. Les articles constituent la partie dynamique du site sous forme de blog, mais on peut ne pas les utiliser et ne constituer le site que de pages statiques. Les pages forment aussi le contenu du site mais elles apparaissent également dans le menu et permettent d’avoir diverses sections et sous sections.

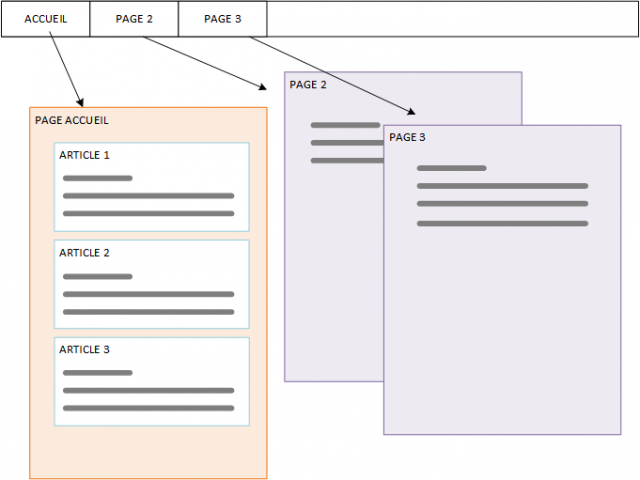
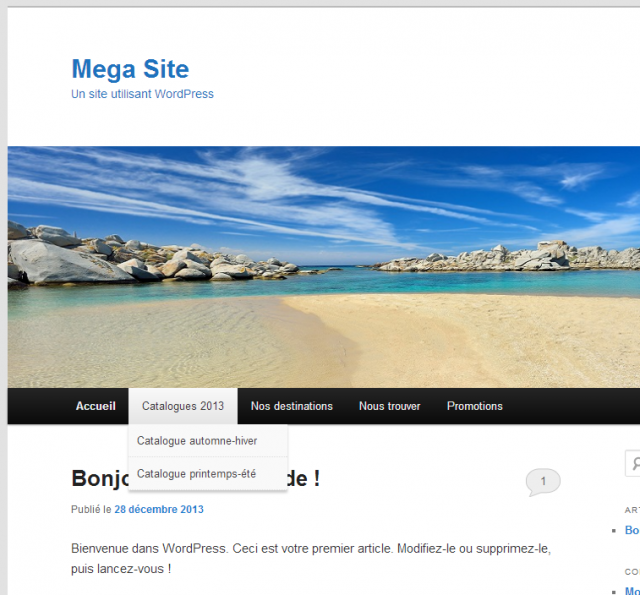
Les pages sont donc les différentes sections du site qui apparaissent dans le menu :

Les articles apparaissent uniquement dans la page d’accueil (ici la page d’exemple) :

Pour constituer un blog simple, une seule page suffit pour contenir les différents articles. Pour un site structuré il faut plusieurs pages.
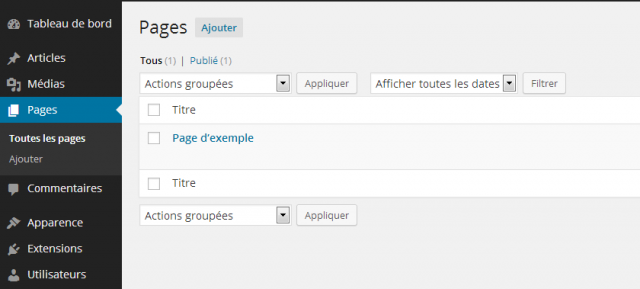
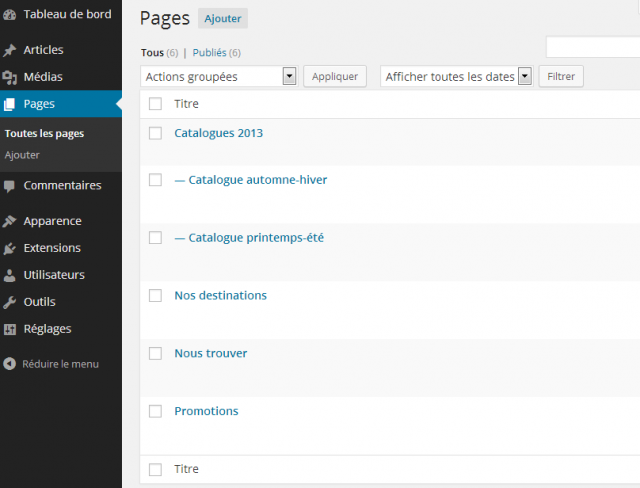
Il est important de réfléchir en amont sur la structure du site, de ses menus et par conséquent des pages ou des catégories à créer. Notre site ne comporte actuellement que la page d’exemple, que l’on gère dans le menu Pages :
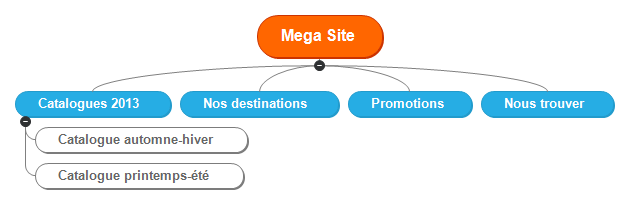
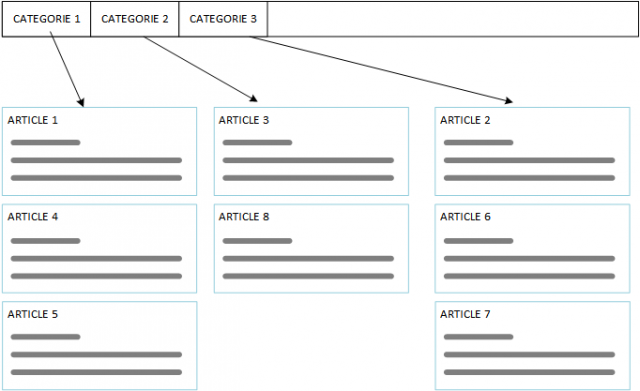
Pour structurer le site il faut s’occuper du menu et de ses composants. Pour cela ce sont des pages qui forment le menu et ses sous-éléments. Par exemple (maquette réalisée avec MindView) :

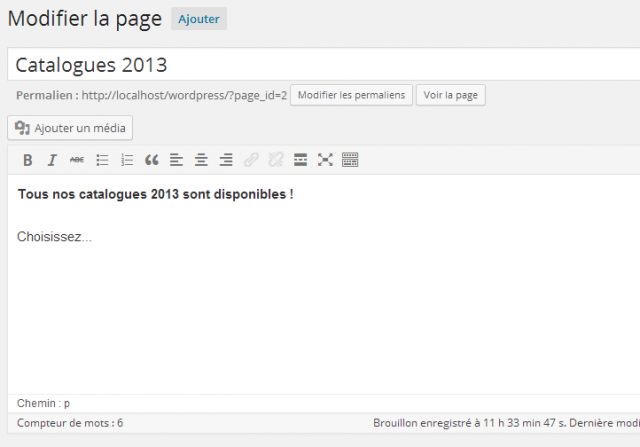
Les différentes pages définies doivent être structurées dans le menu Pages. On peut modifier la page d’exemple pour la transformer en celle « Catalogues 2013 » :

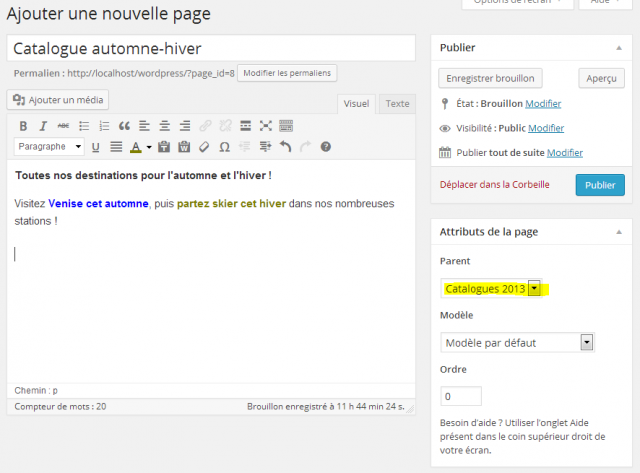
Il faudra remplacer le titre, effacer le contenu de la page et écrire le texte relatif à la page avec l’éditeur de texte en ligne :

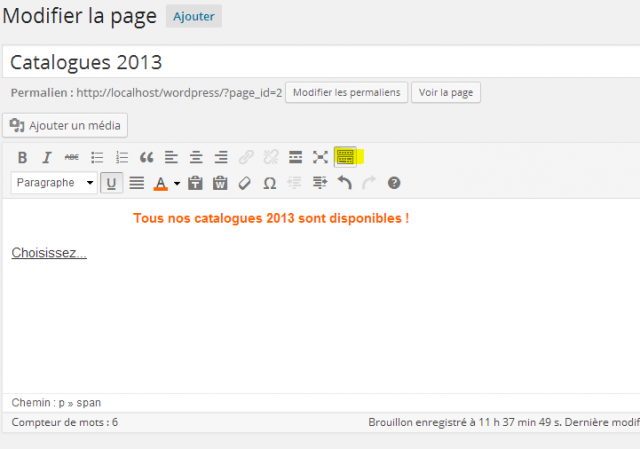
On peut utiliser les fonctions d’édition avancées pour améliorer la présentation du texte, importer du texte depuis Microsoft Word, ... :

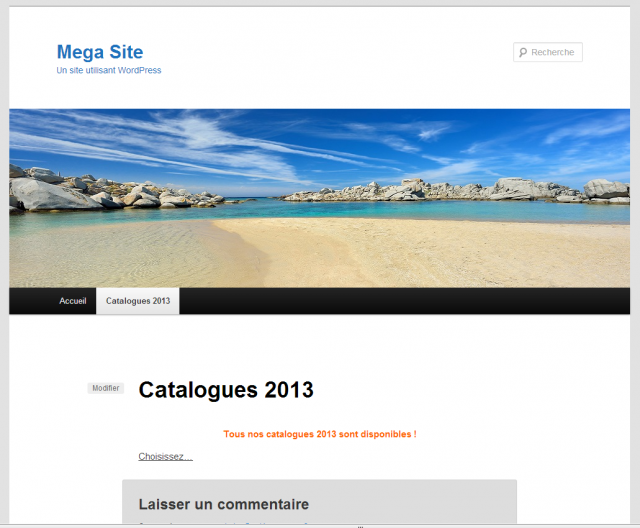
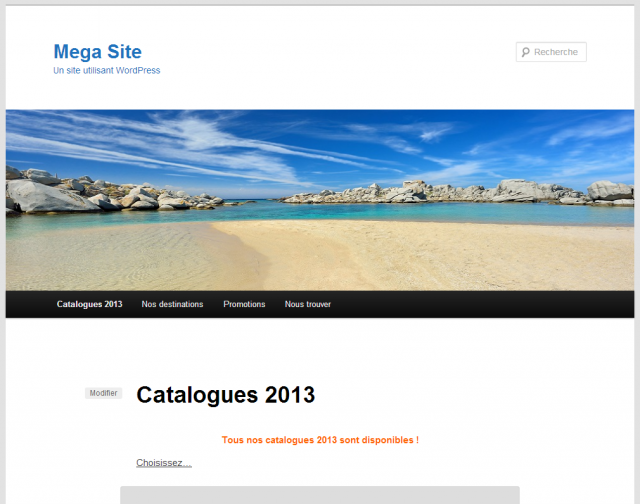
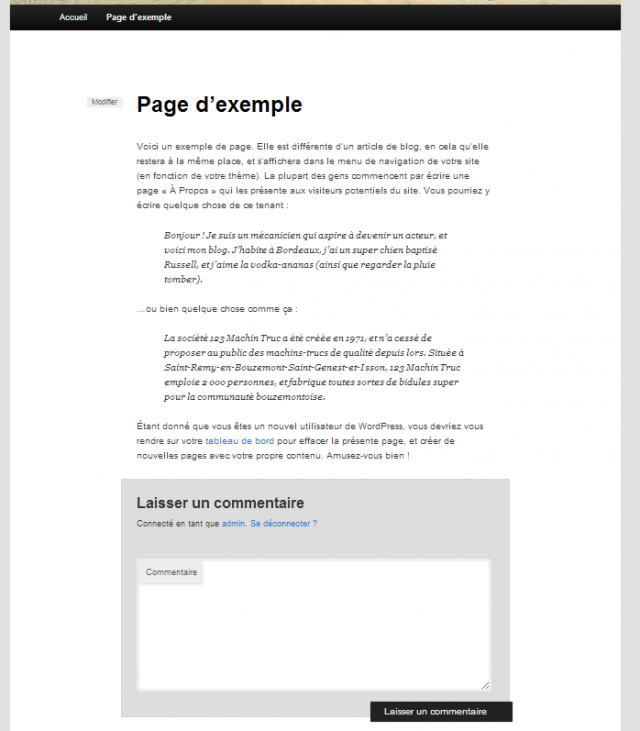
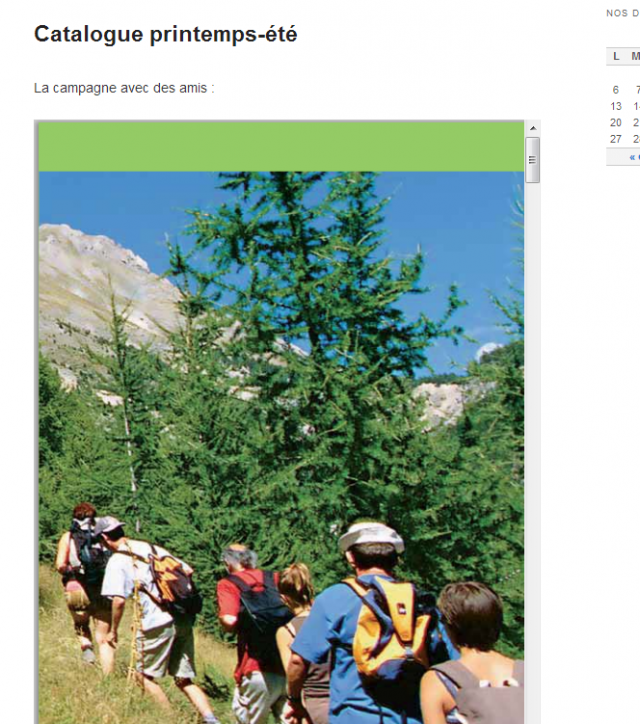
Une fois mise à jour, notre page apparaît sur notre site :
Il faut ensuite Ajouter les autres pages :

Lorsqu’une page dépend d’une autre page parente (cas des pages de catalogue) il faut le préciser dans la section Attributs de la page à droite :
Une fois la page définie il faut la rendre visible donc la Publier.
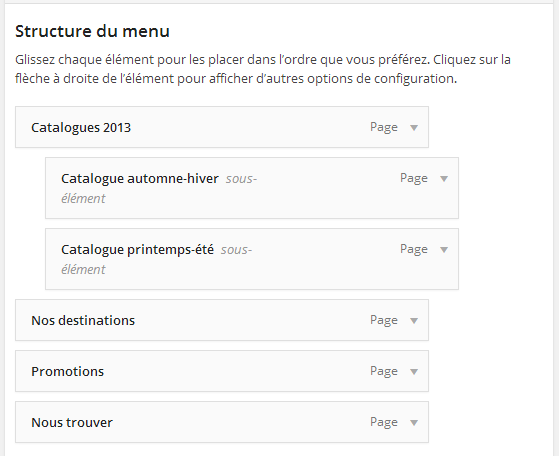
Une fois toutes les pages créées le site correspond à l’architecture voulue :
Visible sur le site :

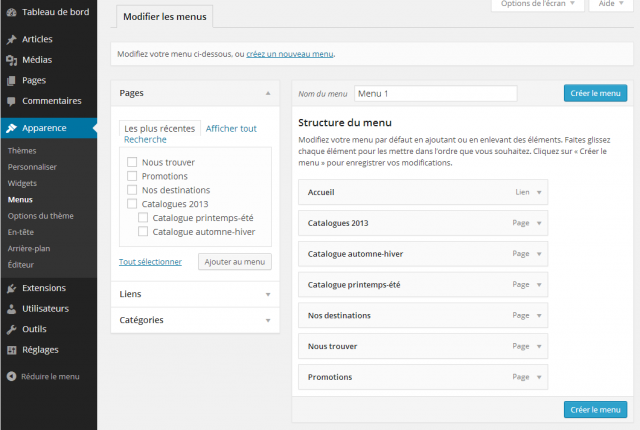
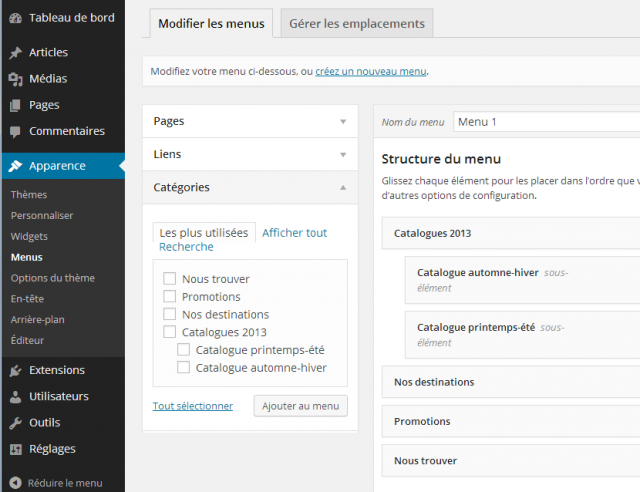
Cependant, la page d’accueil persiste à apparaître. C’est une page indépendante des autres sur laquelle les internautes arriveront directement à l’ouverture de notre site. Cette page a la particularité de contenir tous les articles du site (un article « exemple » est déjà écrit par défaut). Cette page est définie automatiquement dans le style Twenty Eleven. Nous allons choisir la page « Catalogues 2013 » pour jouer le rôle de page d’accueil. Il faut donc rejoindre Apparence/Menu pour découvrir la composition de notre menu :
Toutes nos pages apparaissent dans l’ordre de création. Elles ont toutes été ajoutées automatiquement au menu du site (structure du menu). On peut supprimer une page du menu, celle-ci ne sera donc plus affichée sous forme de menu mais ne sera pas effacée pour autant.
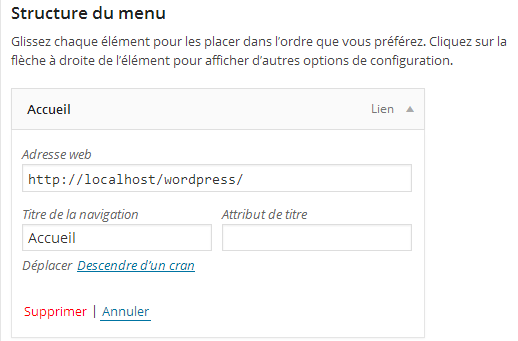
- Nous allons supprimer la page Accueil :

- Ensuite il faut placer les deux catalogues sous le menu « Catalogues 2013 » pour constituer le sous-menu :

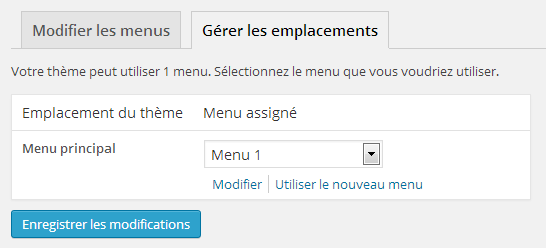
- Enfin il faudra Créer le menu qui s’appellera Menu 1 et dans l’onglet Gérer les emplacements il faudra choisir Menu 1 comme menu principal :

Désormais notre site dispose de son architecture prévue :
D’autres menus peuvent être conçus pour prévoir d’autres solutions ou s’adapter selon une période, un événement, mais un seul peut être visible à chaque fois avec ce thème.
Précision importante : Si votre choix est d’avoir un site constitué de plusieurs sections dynamiques, c’est à dire constituées d’articles, à ce moment là vous devez choisir de constituer d’abord des catégories (et non plus des pages) qui permettront de structurer le site :

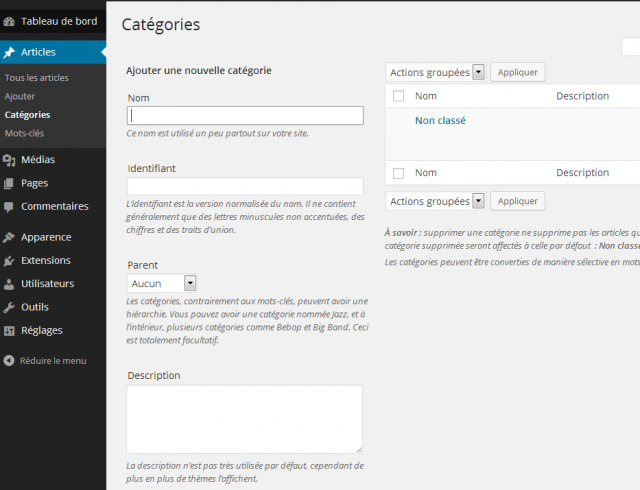
Les catégories sont gérées à partir de Articles/Catégories :
Une fois créées, ces catégories peuvent être disposées comme les pages, avec des sous-catégories. Ensuite dans Apparence/Menus vous devrez disposer vos catégories dans le menu et non plus des pages :
Enfin, en affectant les articles à des catégories, ceux-ci viendront se placer dans la bonne rubrique de votre menu et votre site sera enrichi dynamiquement.
5. Autoriser ou supprimer les commentaires
Par défaut, WordPress est un blog autorisant les commentaires. Vous aurez remarqué que chaque page, chaque article indique de « Laisser un commentaire ». Il y a d’ailleurs un commentaire exemple sur le site.
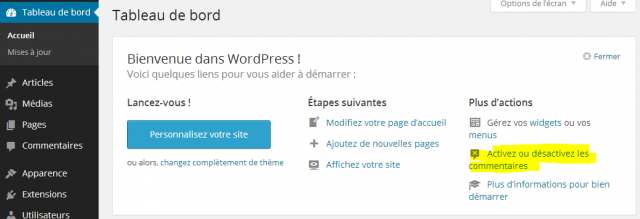
- Les commentaires sont gérés par un lien depuis le tableau de bord :
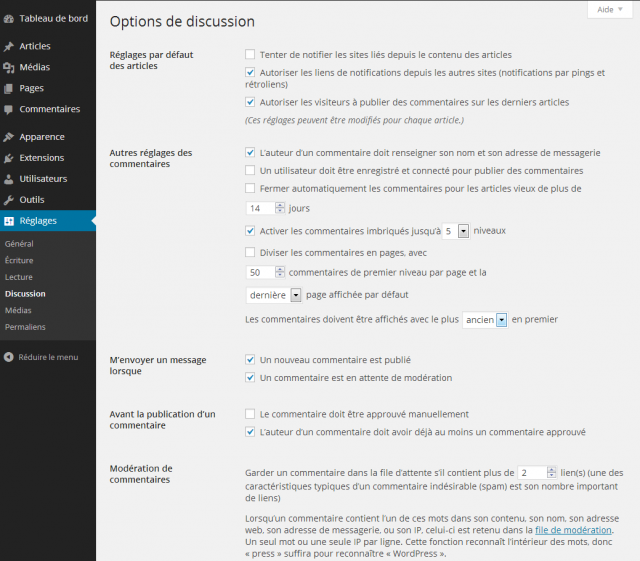
- Ou (ce qui revient au même) depuis le menu Réglages/Discussion :
C’est ainsi que l’on peut fixer des règles concernant les commentaires de façon à éviter les commentaires indésirables ou les désactiver. Pour supprimer les commentaires, il faudra revenir sur vos pages et vos articles pour ne plus les laisser apparaître.
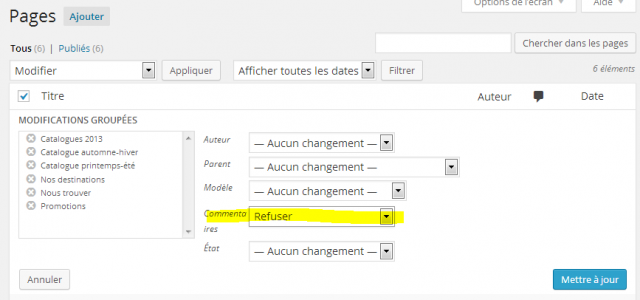
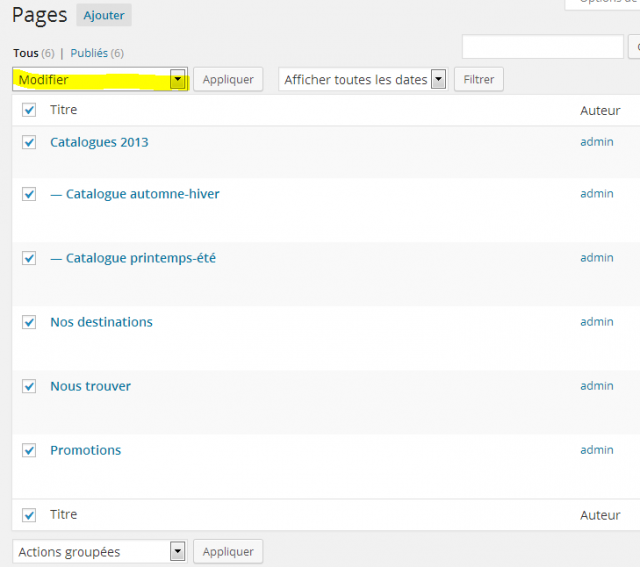
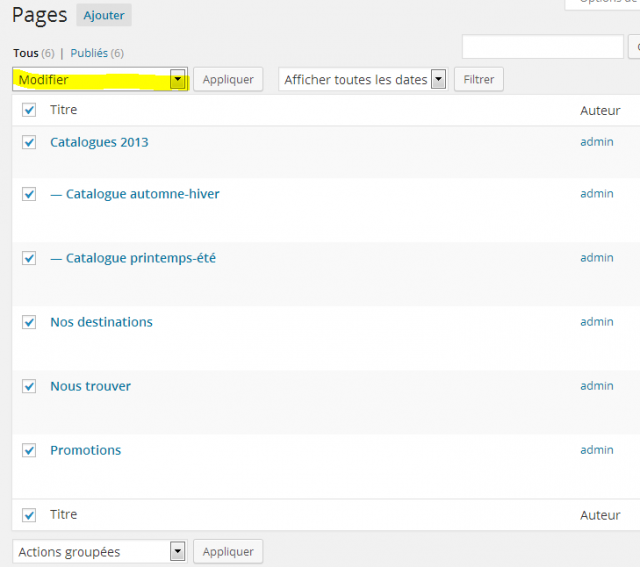
- Dans Pages/Toutes les pages, il faut sélectionner toutes les pages et dans Actions groupées choisir Modifier :

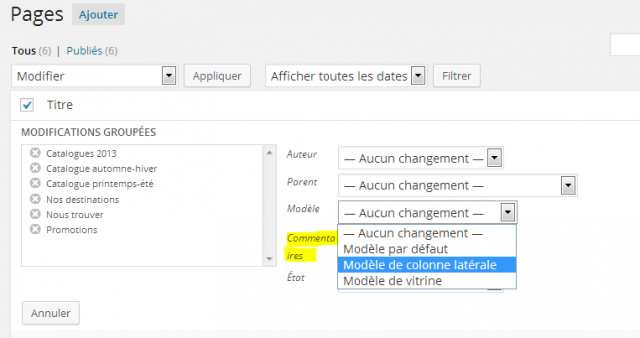
Puis dans la section Commentaires choisir Refuser et Mettre à jour :
- Suivre la même procédure pour les articles à partir du menu Articles/Tous les articles.
Cette procédure peut paraître fastidieuse mais elle a sa logique. Il y a différent niveaux de gestion des commentaires :
- d’une part la fonctionnalité de blog est le principe même de WordPress et donc doit se gérer de façon centralisée (Réglages/Discussion) ;
- d’autre part les différentes pages du site peuvent être gérées indépendamment ou collectivement de façon à autoriser ou refuser les commentaires (à gérer dans Pages/Toutes les pages) ;
- enfin ce sont les articles qui génèrent la prise en compte ou non des commentaires (se gère dans Articles/Tous les articles).
Désormais notre site n’accepte pas les commentaires, son aspect ressemble plus à un site usuel. Du coup il paraît plus vide et demande à être fourni :
6. Gestion des Widgets
Dans la barre latérale de droite (par défaut), des widgets permettent de positionner des éléments qui apparaîtront en permanence (calendrier, informations récentes, zone de recherche, ...). C’est aussi depuis la barre latérale que l’on peut se connecter à l’interface d’administration.

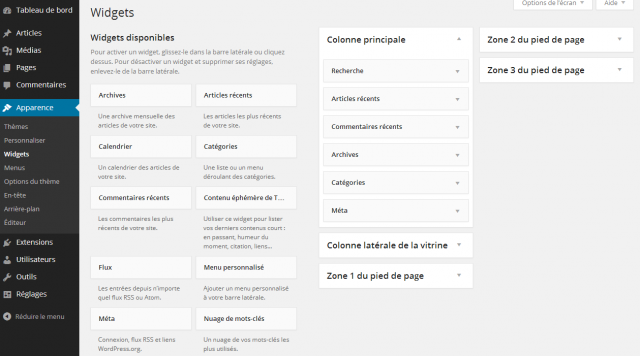
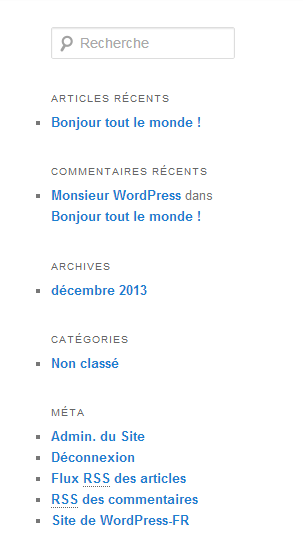
Les Widgets se gèrent depuis Affichage/Widgets :
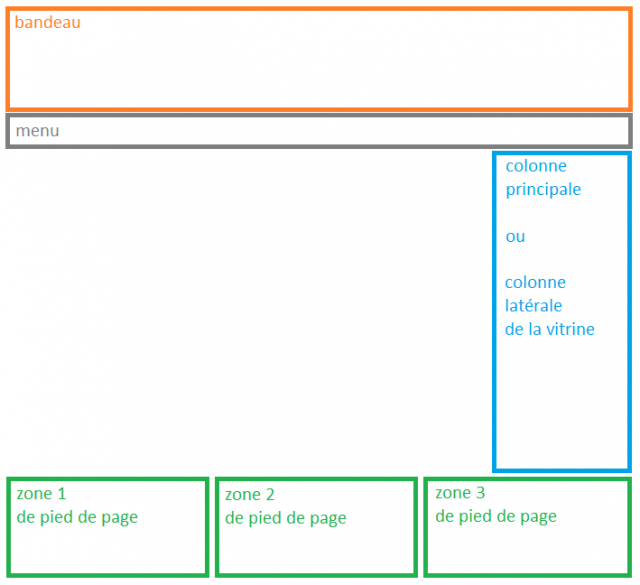
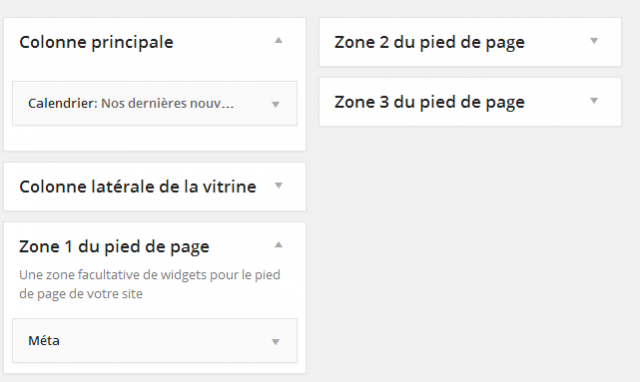
Dans la partie gauche vous trouverez tous les Widgets disponibles et dans la partie de droite les emplacements où ils figureront. Ces emplacements sont :
- la barre latérale par défaut « colonne principale » ;
- la barre latérale vitrine « colonne latérale de la vitrine » ;
- zones 1, 2 et 3 en pied de site.

Par défaut les Widgets sont placés dans la « colonne principale ». Il suffit de les déplacer avec la souris dans les endroits désirés et de visualiser le résultat pour choisir lesquels vous intéressent. On peut également sélectionner un Widget individuellement pour le paramétrer / changer son titre / le supprimer s’il est déjà placé ou pour le placer s’il est sélectionné depuis les Widgets disponibles.
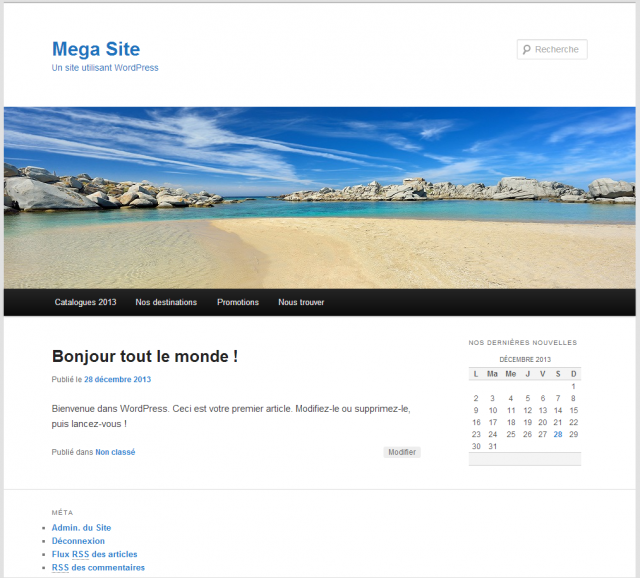
Dans notre exemple nous n’avons gardé que le Widget Meta qui contient le lien d’administration et ajouté un calendrier complété du titre « Nos dernières nouvelles » :

Nous allons ensuite appliquer cette barre latérale sur toutes nos pages. En effet, on pourrait utiliser la barre alternative « colonne latérale de la vitrine » pour distinguer une barre spéciale affichée à l’accueil.
- Dans Pages/Toutes les pages, il faut sélectionner toutes les pages et dans Actions groupées choisir Modifier :

Puis dans la section Modèle choisir Modèle de colonne latérale et Mettre à jour :

Notre site est désormais « architecturé » de façon présentable :
Enrichissements du site
B. Enrichissements du site
Le menu de WordPress se compose du tableau de bord qui offre les actions usuelles, affiche les derniers éléments du site, annonce les mises à jour disponibles, ... et des fonctionnalités plus pointues :

- Articles du site (contenu dans les pages).
- Gestion des fichiers déposés sur le site.
- Pages du site (qui correspondent aux items du menu).
- Gestion des commentaires.
- Gestion de l’apparence du site et choix du thème.
- Gestion des extensions.
- Gestion des utilisateurs.
- Outils.
- Configuration.
1. Pages, articles, catégories, mots clés
Avant de poursuivre, nous allons revenir sur la terminologie propre à WordPress :
- La page : est un bloc pouvant contenir les articles d’un site. Généralement un blog en contient une seule d’où sa forme sur une colonne. Dans les sites plus complexes il y a autant de pages que de rubriques accessibles sur le site. Une page peut ne pas contenir d’articles et rester statique.
- L’article : Les articles composent dynamiquement les pages en inscrivant les diverses informations chronologiques qu’on veut y faire figurer.
- La catégorie : est un moyen de classer les articles par thèmes. Une catégorie regroupe donc plusieurs articles. Les catégories peuvent ainsi figurer en barre latérale pour accéder à tous les articles qui s’y rapportent ou sous forme de menu.
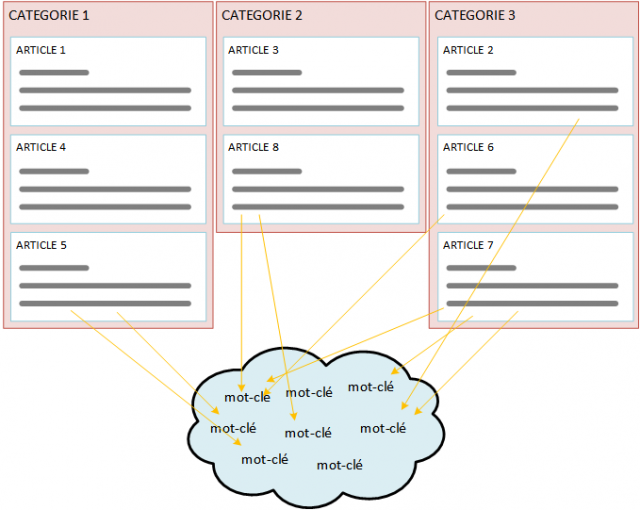
- Le mot clé : L’usage des mots clés sert à indiquer des idées évoquées dans l’article. Ces différents mots, qui peuvent revenir souvent au grès des articles peuvent être représentés par un nuage de mots dans la barre latérale. Les mots clés servent également au référencement du site et des idées qui le définissent et permettent de le retrouver sur internet.

2. Présenter un article (ou une page)
Nous avons déjà vu comment écrire une page avec l’éditeur de texte de WordPress. Les articles s’écrivent de la même manière. Nous allons donc traiter des contenus enrichis plus que de l’endroit où ils se situent.
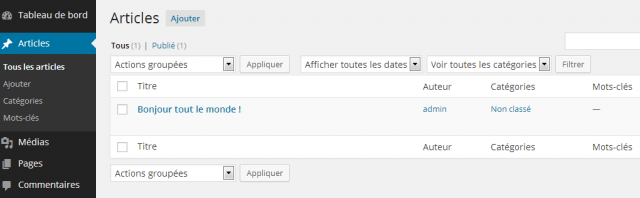
Pour écrire un article il faut aller dans Articles, qui permet de visualiser les articles (écrits ou en cours d’écriture) de gérer les catégories et les mots-clés :
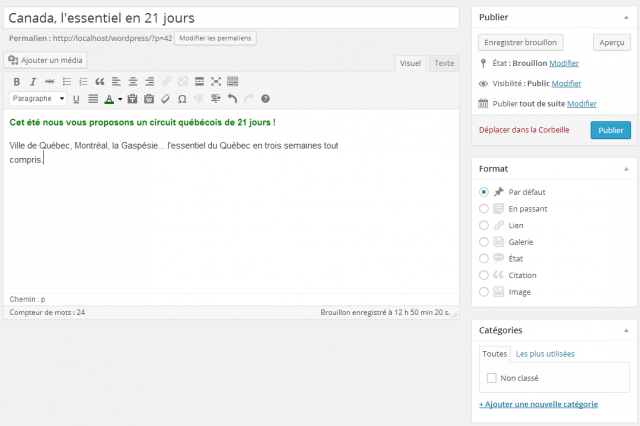
L’interface est intuitive et permet d’utiliser les principales fonctionnalités d’édition de texte. On pourra associer l’article à une catégorie existante ou une nouvelle, idem pour les mots-clés. Par défaut vous êtes en mode Visuel qui est le mode le plus simple. Pour inclure du code HTML, intervenir dans le code source, il faut choisir l’onglet Texte et coller le code :
Tant que l’article n’est pas publié, il est considéré comme un brouillon ou avoir le statut d’attente de relecture. Un brouillon ou un article en attente de relecture n’apparaît pas aux visiteurs, il peut être publié à une date donnée et être éventuellement protégé par un mot de passe.
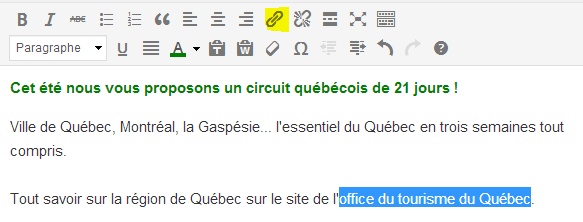
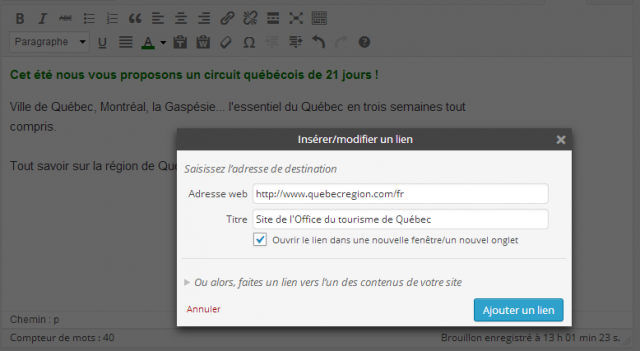
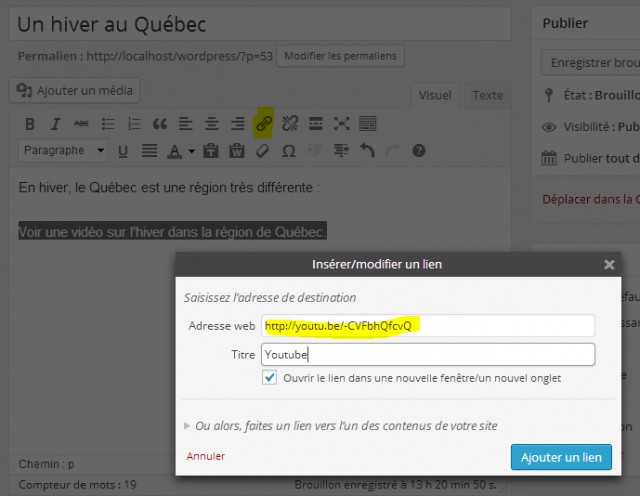
Insérer un lien est très simple. Une fois obtenue l’URL (http://www...) du site à lier, il faut écrire les mots qui constitueront un lien hypertexte et utiliser l’outil lien :

Un lien doit être titré et il est conseillé de faire de sorte qu’il ouvre une nouvelle fenêtre pour que celle de votre site reste active. Un lien est également possible vers une page de votre site.

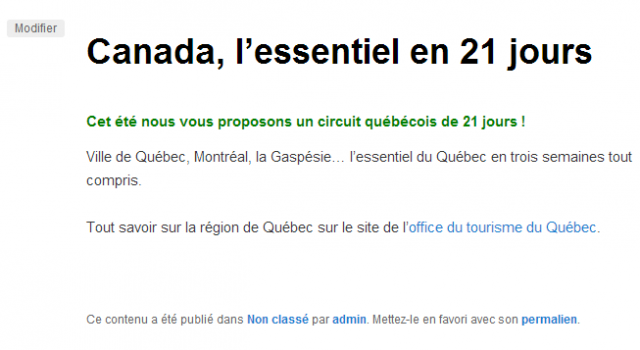
Vous pouvez faire un aperçu de votre article :

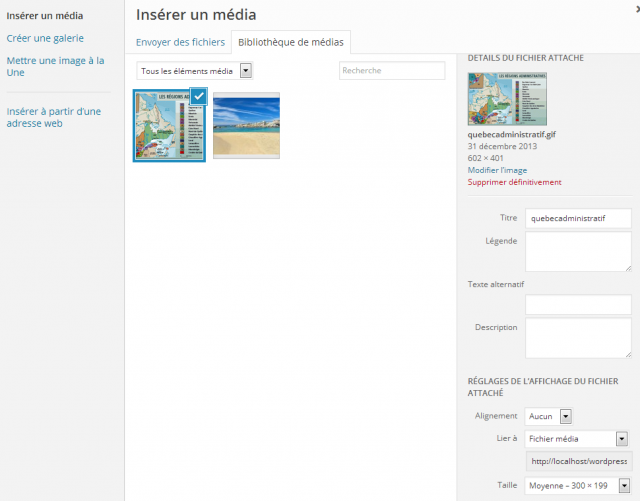
Les illustrations peuvent également être insérées, comme une image. Pour cela il faut cliquer sur Ajouter un média en haut de l’article, pointer vers l’image désirée :
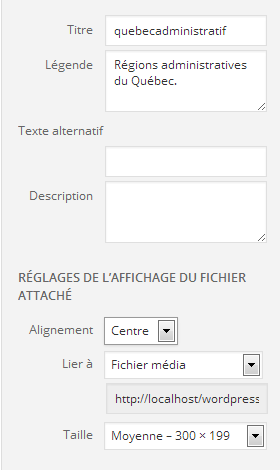
On peut documenter la photo avec un titre, une légende (s’affiche en dessous de l’image), un texte alternatif (s’affiche en cas de problème de chargement de l’image), une description. On peut aligner l’image (à droite, au centre, à gauche), la transformer en lien vers une autre URL et adapter la taille. Si la taille choisie de l’image est inférieure à sa taille réelle, elle peut constituer une miniature cliquable pour voir l’original en plein écran (avec Lier à : Fichier média).

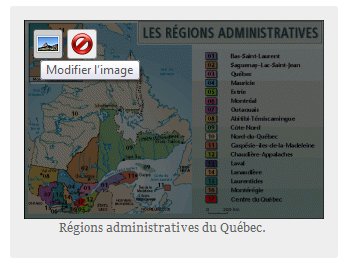
L’image apparaît dans l’article et permet de voir celle-ci en taille réelle au clic de souris :

Les images peuvent être modifiées directement et avec plus de fonctionnalités, en cours de rédaction de l’article, en cliquant sur l’image :

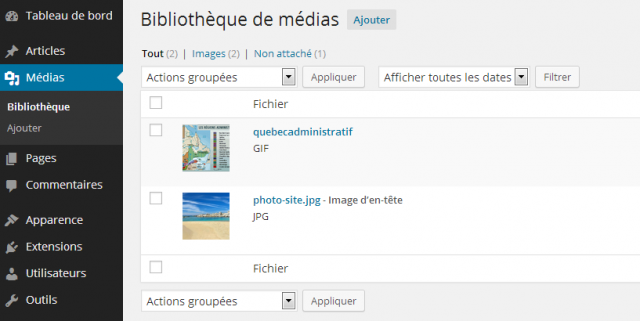
En accédant à la bibliothèque des médias les images peuvent être également modifiées directement et avec plus de fonctionnalités :
Une fois publié, l’article passe directement en première page du site, dans notre cas la page « Catalogues 2013 ». Tous les articles sont situés en page d’accueil, si vous désirez faire apparaître votre contenu dans une page, il faut aller dans le menu Pages et éditer la page en question de la même manière.
Si vous n’avez aucun article d’écrit, à ce moment-là le contenu de l’accueil est celui écrit dans la page située à l’accueil (cf. partie A.4). L’affectation à une catégorie placera l’article dans le menu approprié.
3. Insérer des contenus externes
Une carte Google Map
Que ce soit dans une page ou dans un article, il est possible d’ajouter un lien vers Google Map ou d’inclure une carte Google Map.
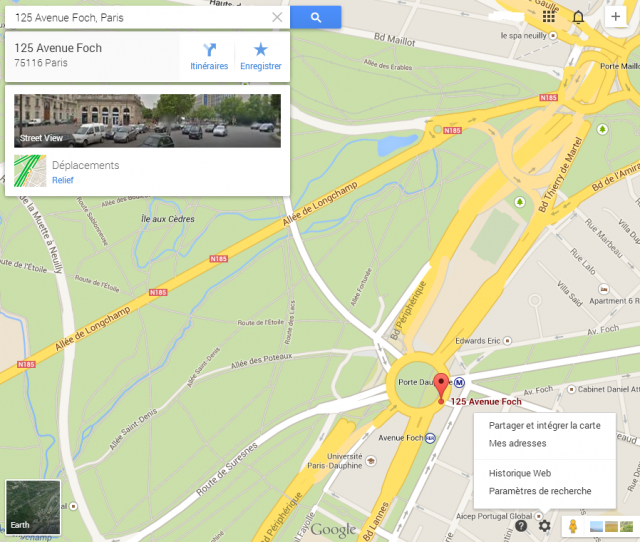
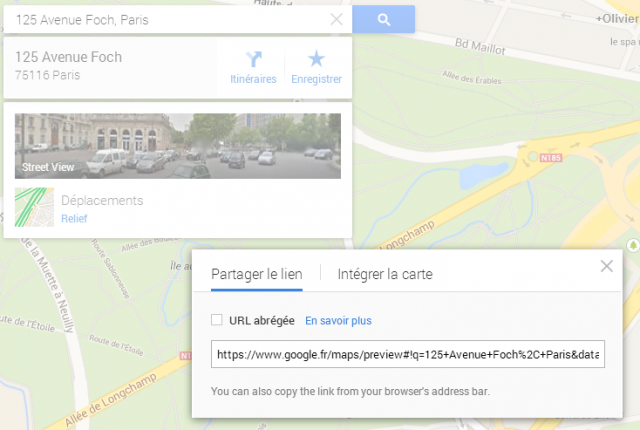
Dans Google Map, une fois sélectionnée l’adresse à mettre en évidence, il faut cliquer sur l’icône paramètre en bas et à droite de l’écran et choisir « Partager et intégrer la carte ».
Vous disposez de deux possibilités (comme la plupart des liens externes) :
- faire un simple lien vers la carte qui s’affichera dans une autre fenêtre (Partager le lien) ;
- inclure la carte dans le site (Intégrer la carte).
| Faire un lien vers Google Map. |
|---|
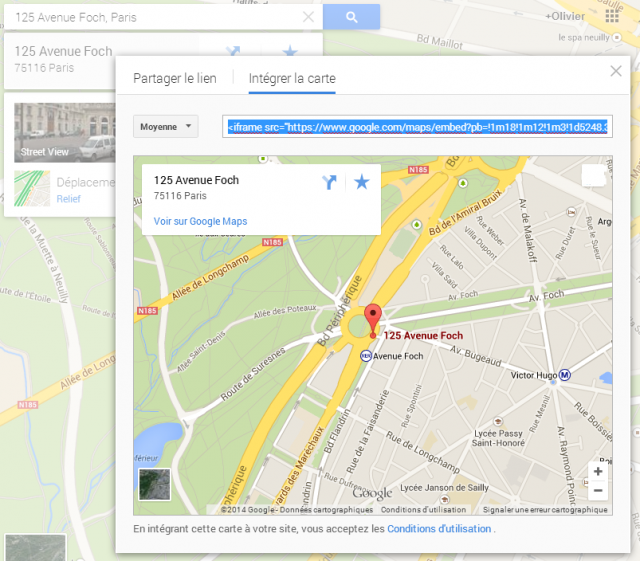
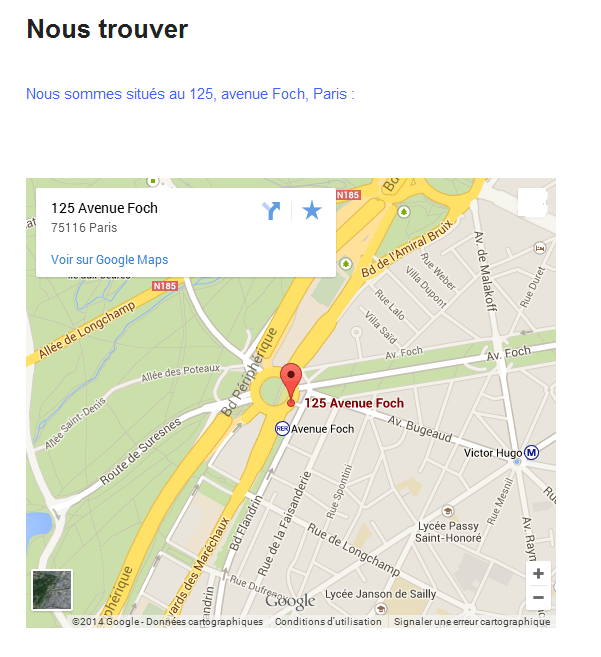
Il faut copier le lien vers la carte : 
|
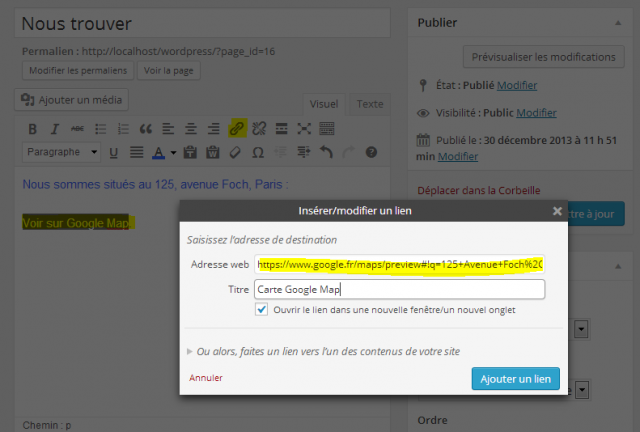
Avec l’outil lien on colle lie lien obtenu :
|
| Un lien permettra d’ouvrir une nouvelle fenêtre. |
| Intégrer Google Map dans la page. |
|---|
| Il faut choisir la taille qu’aura la carte (petite, moyenne, grande, ...) et copier le code généré (iframe...) : |
La carte est visible directement après le texte :
|
Lien vers une vidéo Youtube ou Dailymotion
Il est possible de lier une vidéo avec un lien qui mènera vers le site distant :
| Vidéo Youtube |
|---|
Une fois la vidéo sélectionnée, il faut cliquer sur « Partager »/« Partager cette vidéo », éventuellement choisir le démarrage, puis copier le lien : 
|
Ensuite il faut utiliser l’outil lien et coller le lien obtenu :
|
| Vidéo Daylymotion |
|---|
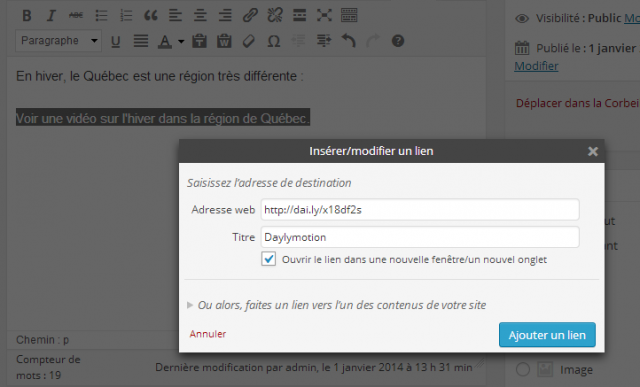
| Une fois la vidéo sélectionnée, il faut cliquer sur « Exporter », éventuellement choisir le démarrage, puis copier le permalien : |
Ensuite il faut utiliser l’outil lien et coller le lien obtenu :
|
Inclure une vidéo Youtube ou Dailymotion
Il est possible d’intégrer une vidéo, une portion de code HTML sera nécessaire :
| Vidéo Youtube |
|---|
| Une fois la vidéo sélectionnée, il faut cliquer sur « Partager »/« Intégrer », éventuellement modifier la taille, puis copier le code (iframe...) : |
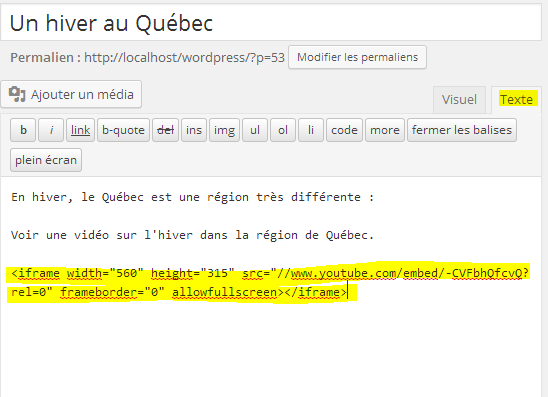
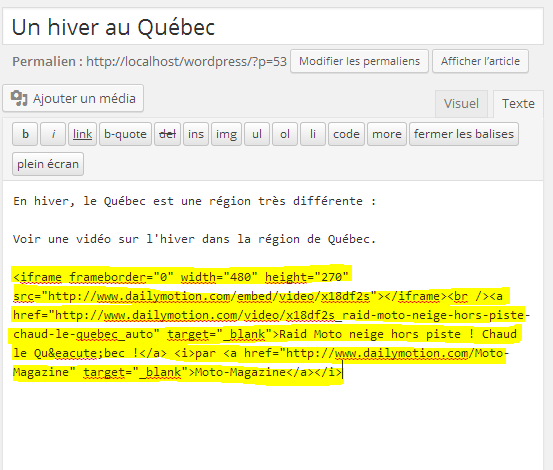
Ensuite il faut utiliser passer en mode Texte et coller le code obtenu :
|
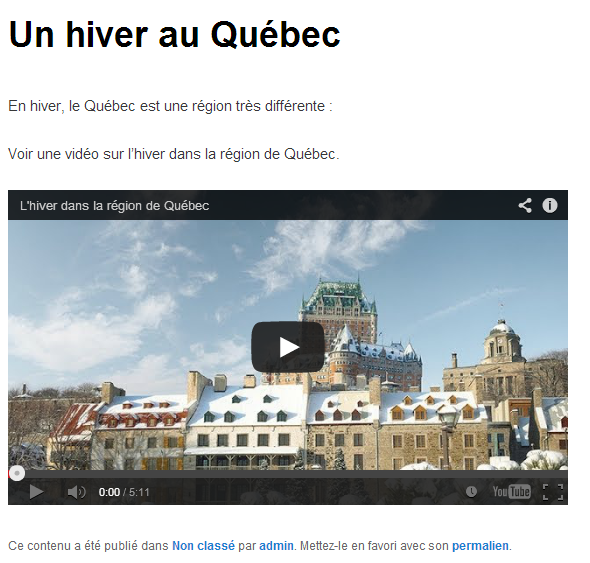
La vidéo est intégrée dans le texte : 
|
| Vidéo Daylymotion |
|---|
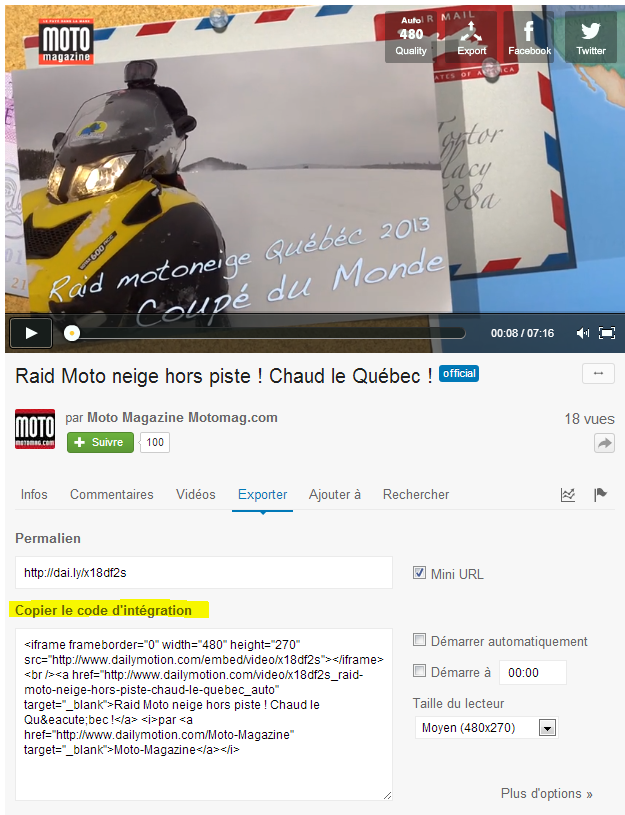
| Une fois la vidéo sélectionnée, il faut cliquer sur « Exporter », éventuellement choisir le démarrage, puis copier le code d’intégration : |
Ensuite il faut utiliser passer en mode Texte et coller le code obtenu :
|
La vidéo est intégrée dans le texte : 
|
4. Aller plus loin avec les extensions
Les possibilités de Wordpress vont peut-être devenir insuffisantes lorsque vous voudrez avoir des mises en forme plus pointues ou des fonctionnalités plus étendues. Il faudra exploiter la communauté très dynamique de WordPress qui publie de nombreux thèmes d’habillage mais également des extensions variées.
Une extension est une nouvelle fonctionnalité que vous ajoutez à votre site. Par exemple lire des documents PDF en ligne, proposer un formulaire de contact, faire un diaporama en ligne, etc. Malheureusement il faudra lire les documentations en anglais... et il faudra aussi vous fier aux notes ou aux concepteurs des extensions pour faire votre choix. Pour un type d’extension il y a souvent des dizaines de solutions plus ou moins simples et qui correspondent plus ou moins bien à votre attente.
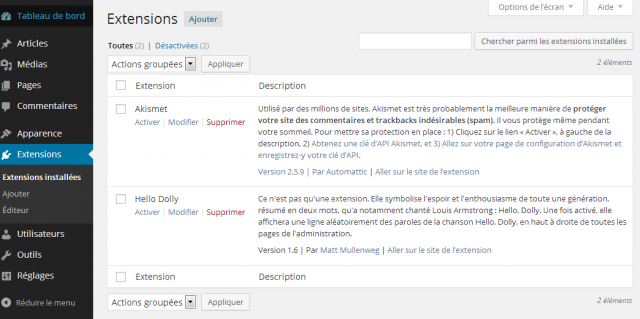
Pour gérer les extensions il faut rejoindre le menu Extensions. Deux extensions sont installées mais pas activées.
Si Hello Doly est une extension superflue, Akismet est très intéressant si vous mettez en place un blog ouvert aux commentaires et voulez éviter les indésirables. Avant d’activer Akismet, il faudra vous enregistrer en ligne (suivre le lien proposé) et obtenir une clé API demandée par la suite.
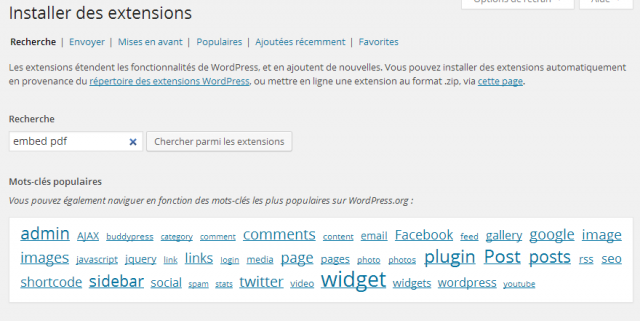
Nous allons essayer de trouver et d’installer une extension qui permet de présenter un document PDF directement en ligne. Pour cela nous allons utiliser Extensions/Ajouter et saisir « embed pdf » :
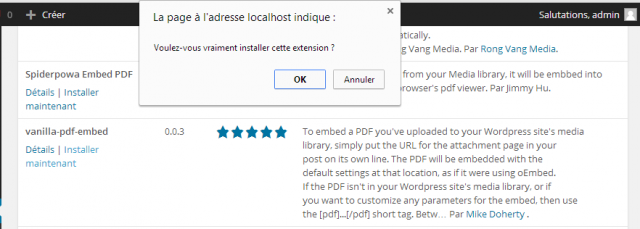
Parmi les résultats, nous allons essayer l’extension « Vanilla PDF Embed » et cliquer sur « Installer maintenant » :
Puis nous activons l’extension :

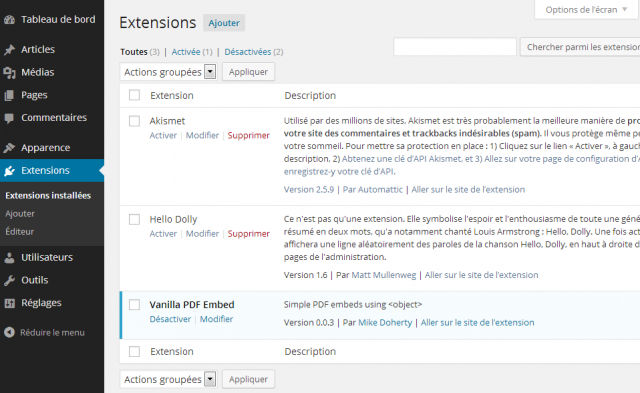
L’extension figure parmi la liste des extensions actives :
En allant sur le site pour connaître le fonctionnement de l’extension, on apprend qu’il faut simplement, une fois le fichier PDF téléchargé dans la bibliothèque, copier son adresse dans l’article ou la page.
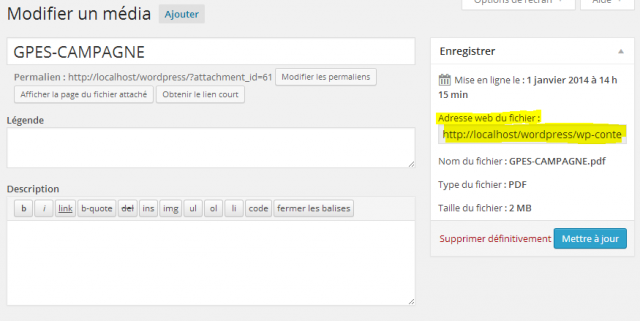
Nous allons donc dans la bibliothèque Médias/Ajouter pour télécharger notre document PDF. Une fois téléchargé il faut cliquer sur modifier à côté de notre document (que l’on peut aussi retrouver dans Médias/Bibliothèque). Son adresse se trouve à droite, il faut la copier :
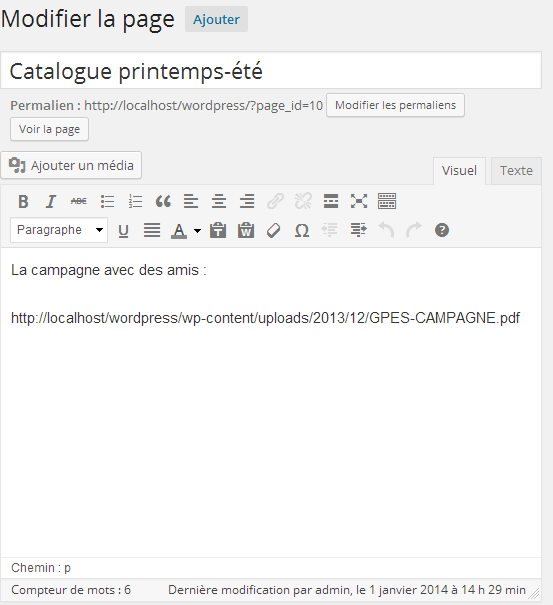
Ensuite il faut éditer l’article ou la page qui devra contenir notre PDF intégré et coller le lien :

En visualisant notre page, le catalogue PDF qui y est intégré apparaît bien :

5. Gérer les utilisateurs
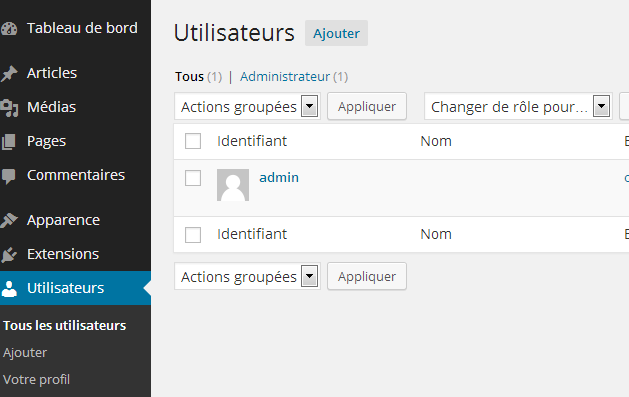
Il est intéressant de noter que WordPress permet l’intervention de plusieurs catégories d’utilisateurs. Ils apparaissent dans le menu Utilisateurs :

On peut donc ajouter (Utilisateurs/Ajouter) différents utilisateurs avec un rôle :
| Rôle | Droits |
|---|---|
| Administrateur | Dispose de tous les droits (ajout/suppression d’articles, d’utilisateur, gestion du site, ...). |
| Editeur | Dispose de tous les droits sur les articles et les ressources. |
| Auteur | Dispose de tous les droits sur ses articles et peut envoyer des ressources. |
| Contributeur | Dispose de tous les droits sur ses articles. |
| Abonné | Simple lecteur des articles du site. Peut laisser des commentaires si c’est autorisé. |
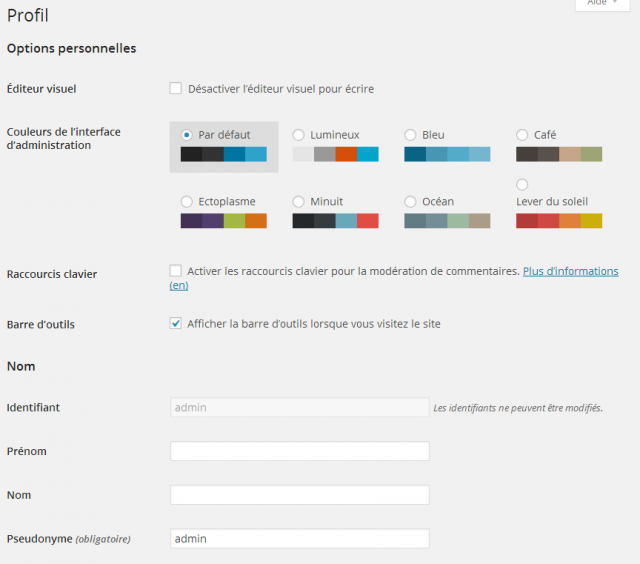
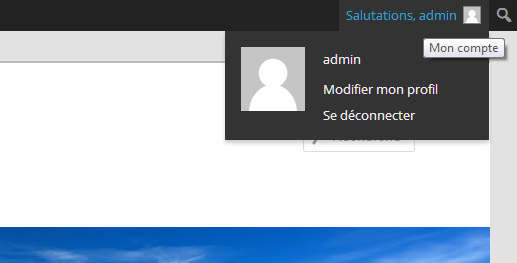
Tous les utilisateurs ont accès à leur profil (Utilisateurs/Votre Profil) ou dans la barre en haut de l’écran :

Ce profil permet de paramétrer l’habillage de l’interface d’administration, saisir des informations personnelles, gérer son identifiant et son mot de passe.
Seul l’administrateur peut décider des rôles des utilisateurs ainsi que de désactiver ou supprimer des comptes.
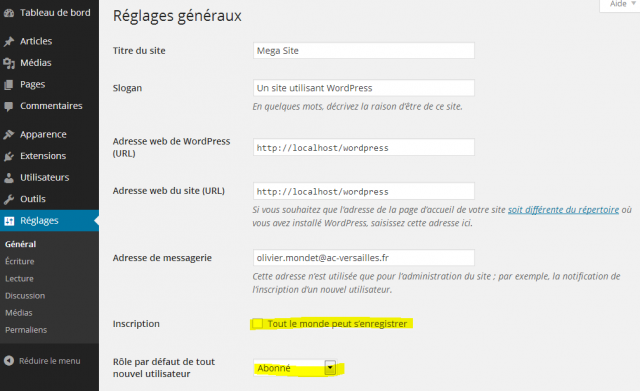
Vous pouvez laisser les visiteurs s’enregistrer sur votre site, notamment si vous voulez sécuriser les commentaires, cela se fait Réglages/Général en précisant que toutes les inscriptions se font obligatoirement avec un rôle Abonné (avec le minimum de droits donc :
D’autres réglages sont proposés et méritent de s’attarder quelques temps sur le menu Réglages.