Vidéo et pédagogie
De l’usage pédagogique des vidéos
Les barrières technologiques se lèvent à grande vitesse permettant un usage des TICE de plus en plus varié. Les technologies numériques sont source de créativité pour ceux qui ont envie de produire des contenus personnels. Ceux qui ont tenté depuis longtemps l’expérience du numérique en classe sont maintenant presque incapables de revenir sur leurs pas.
La télévision a laissé place au vidéoprojecteur relié au poste du professeur. Les sites pédagogiques fourmillent de vidéos pédagogiques, Youtube ou Dailymotion multiplient les canaux et chaînes pédagogiques. Les tutoriels, guides, démonstrations ont complété leur forme rédactionnelle par des vidéos. Les MOOC sont très largement basés sur l’usage de séquences vidéo permettant de suivre les cours à n’importe quel moment.
De plus en plus confrontés à la « concurrence » d’internet nous devons investir son terrain à notre tour afin de nous accaparer ses capacités sans limites. Les élèves peuvent rapidement et facilement évoluer dans l’environnement technologique avec des contenus souvent bien plus attrayant que le tableau blanc en classe. Et c’est normal. Mais ce n’est pas internet qui fait les cours, gère l’apprentissage des élèves, cela reste le métier de l’enseignant. La vidéo, comme toutes les sources d’informations numériques d’ailleurs, sont des outils à exploiter en tant que tels pour enrichir nos pratiques. Voilà pourquoi il faut que nous fassions la démarche d’explorer les possibilités d’internet afin de les didactiser lorsqu’elles sont utiles. Pourquoi pas produire nos propres ressources numériques ? Et si la vidéo diffusée aux élèves était celle voulue et conçue par le professeur lui-même ?
La vidéo répondant parfaitement à un objectif pédagogique avec des illustrations choisies, adaptée à la classe... c’est la notre !
Nous allons découvrir une solution entièrement en ligne permettant de faire des vidéos ou des diaporamas animés : Moovly

.
Le site est situé à cette adresse : moovly.com
L’inscription est gratuite et donne droit à une licence FREE. Il y a trois types de licences :
| PRO | PLUS | FREE | |
|---|---|---|---|
| Prix/mois (basés sur un abonnement d’un an) |
18,50€ (24,95$) |
7,50€ (9,95$) |
0€ |
| Nombre d’utilisateurs | 1 | 1 | 1 |
| Nombre de vidéos | Illimité | Illimité | Illimité |
| Durée maximum des vidéos | Illimitée | 30 minutes | 10 minutes |
| Résolution maximale | HD - 1080p | HD - 720p | SD - 480p |
| Librairies d’objets | 4 | 3 | 2 |
| Espace de stockage (images, sons, séquences vidéo) | 1Go / 200 items | 500Mo / 100 items | 100Mo / 20 items |
| Export vers Youtube, Facebook | Oui | Oui | Oui |
| Téléchargement d’images / son | Oui | Oui | Oui |
| Ajout de voix (doublage) | Oui | Oui | Oui |
| Téléchargement de séquences vidéo | Oui | Oui | Non |
| Retrait du filigrane | Oui | Oui | Non |
| Retrait de la publicité en fin de vidéo | Oui | Oui | Non |
| Copie de scène vidéo | Oui | Non | Non |
La licence FREE convient donc très bien dès lors que l’on se contente de la librairie d’items par défaut de Moovly. Les deux bibliothèques par défaut contiennent plus de 550 items standards (personnages, formes, objets courants, cartes, ...) certains sont animés. Les 100Mo de stockage ne sont décrémentés que si l’on importe des images, des sons ou enregistre sa voix. Les vidéos construites avec Moovly ne prennent pas d’espace de stockage.
La seule vraie limite c’est donc les 10 minutes, mais c’est déjà énorme... vous allez le voir, construire une séquence vidéo de quelques secondes peut être parfois très complexe si on veut manipuler beaucoup d’éléments à la fois.
Avant de commencer...
Débuter une vidéo c’est comme être un peintre face à une toile blanche : il faut déjà avoir une idée précise de ce que l’on veut faire. Vous le verrez, si vous essayez de faire une séquence vidéo, même courte, sans l’avoir préparée, vous allez rapidement trouver la tache complexe et vos errements vont vous faire perdre du temps, voire vous décourager...
Les vidéos Moovly sont très adaptées à l’éducation, elles s’appliquent très bien pour :
- démarrer une séquence de cours et baser un questionnement ;
- illustrer un concept qui demande un enchaînement d’idées ;
- introduire une séquence dans le cadre d’une pédagogie inversée (les élèves pouvant voir la vidéo chez-eux) ;
- clore une séquence en synthétisant les concepts abordés.
L’usage de vidéo a de très gros avantages :
- les élèves ont un à priori favorable, avec une posture plus ouverte ;
- elle permet de poser les éléments d’un concept avec un scénario ;
- elle est consultable plusieurs fois ;
- elle est consultable en classe ou chez l’élève ;
- elle permet d’utiliser des illustrations, des couleurs et des graphismes parfois complexes et difficiles à manier en classe ;
- elle peut être diffusée sur différents types de média (appareil mobile, tablette, PC, vidéoprojecteur, ...).
Pour tous ces avantages il faut donc faire de l’objet vidéo un véritable outil pédagogique. Très souvent les séquences vidéos, extraits de films ne se prêtent pas un une exploitation pédagogique et distraient l’auditoire.
Attention à rester mesuré :
- trop d’informations peuvent rendre la vidéo compliquée ;
- trop de texte peut être difficile à lire surtout en vidéo ;
- il faut laisser le temps pour intégrer le(s) message(s) ;
- une séquence vidéo doit être courte (5 minutes).
Nous partons donc du principe que vous avez une idée de vidéo ou d’animation.
- Un thème précis que vous voulez aborder ;
- Ce thème est abordé grâce à un scénario qui décrit ce qui va se passer à l’écran ;
- Le scénario comporte une ou plusieurs scènes qui sont des étapes ou des idées différentes ;
- Chaque scène est constituée de plans, où vous allez comme un metteur en scène, disposer les objets, les personnages, les textes, les formes qui constituent l’aspect visuel de la vidéo.
Tout cela va est finalement simple, surtout si vous avez votre idée de vidéo, en suivant ce tutoriel vous allez construire votre première vidéo d’une minute. Le scénario est donné en fin de partie suivante.
Pour télécharger cet article au format pdf, cliquer sur l’icône ci-dessous :
L’interface Moovly.
A. L’interface Moovly
A.1. Créer une vidéo
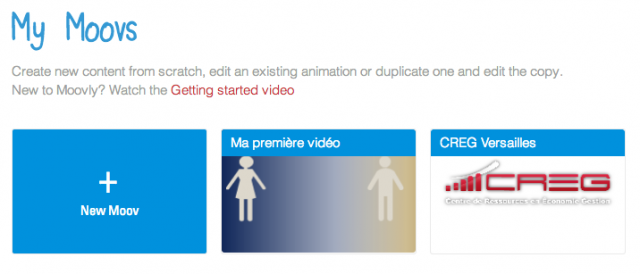
Une fois connecté à votre compte, c’est dans la rubrique « MY MOOV » que vous pourrez créer votre vidéo en choisissant « + New Moov » :

Il faudra donner un titre à votre vidéo et éventuellement un commentaire :

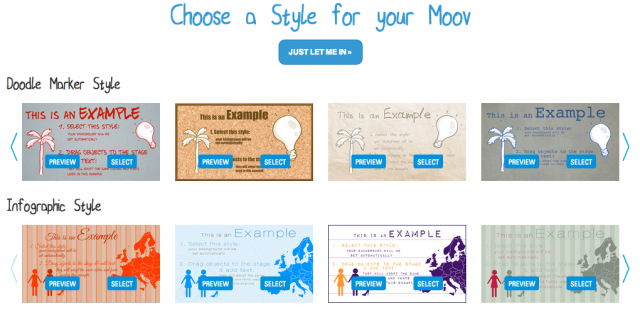
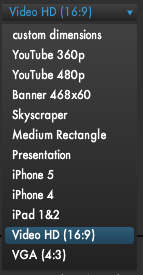
Puis, étape difficile lors d’une première vidéo, il faut choisir un thème (à l’exclusion de ceux pour les abonnements PRO et PLUS) parmi une multitude :
Le choix d’un thème implique juste un fond prédéfini et un jeu de couleur pour les items à inclure dans votre vidéo. Cela ne vous empêchera pas de changer les couleurs en cours de travail ou de supprimer le fond par défaut. Choisir un thème permet d’avoir déjà un certain aspect, pratique si l’on a pas de gros talents artistiques...
Vous pouvez aussi démarrer sur un fond blanc et les items standards en choisissant « JUST LET ME IN >> ».
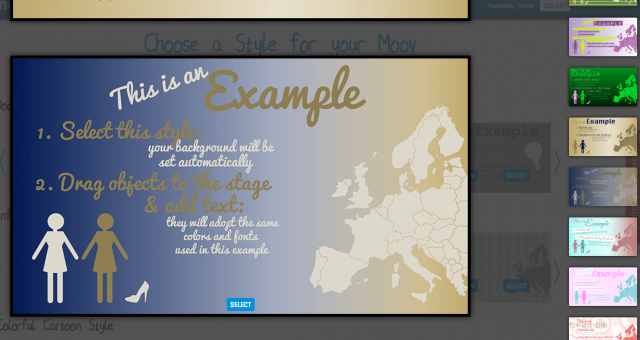
Il est possible de prévisualiser tous les thèmes avant de choisir avec « PREVIEW ». Une visionneuse permet d’affiner :
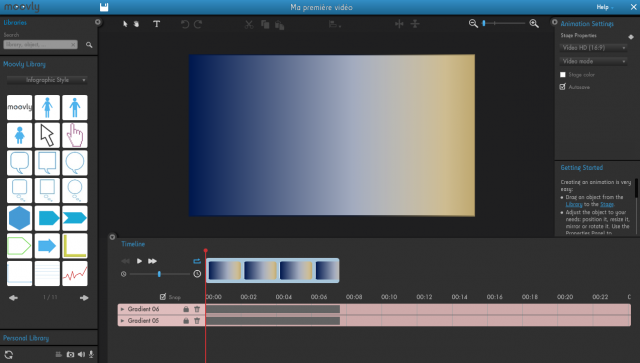
Une fois choisi un thème cela vous donnera accès à l’interface Moovly qui s’ouvre dans une nouvelle fenêtre en quelques secondes :
A.2. L’interface d’édition
L’interface comprend 5 zones que vous pouvez faire disparaître sur les bords en cliquant sur :

Les librairies
A gauche la barre des librairies d’items.

Vous pouvez chercher parmi les librairies selon des mots clés (en anglais) :

Ou parcourir les librairies page par page :

Une première chose utile et de sélectionner les deux librairies par défaut pour que tous les items soient accessibles :

Chaque item dispose d’un aperçu en passant le pointeur de la souris dessus :

Cela vous permettra notamment de voir si l’item dispose d’une animation car il se déclenchera dans l’aperçu. Il y a en effet deux catégories d’items, ceux qui sont fixes et ceux qui sont animés :

Cela veut dire que les objets fixes peuvent être placés, déplacés mais qu’ils garderont la même apparence de forme alors que les objets animés peuvent être placés, déplacés et aussi changer de forme.
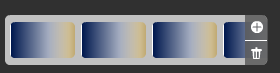
Vous pouvez inclure vos propres images ou sons dans votre librairie personnelle en prenant garde de ne pas dépasser 100Mo au total ou 100 objets :

Il faut utiliser la barre d’icônes tout en bas pour ajouter des éléments à la librairie et rafraichir son affichage :

La barre d’outils
La zone d’en haut est une barre d’outils :
| Eléments | Fonctionnalités |
|---|---|
| Pointeur (pour sélectionner), main (pour déplacer), outil de zone de texte. | |
| Annuler / refaire (les dernières opérations). | |
| Couper / Copier / Coller. | |

|
Outils d’alignement (sélectionner au préalable au moins deux items à aligner). |
| Outils d’inversion verticale ou horizontale d’un objet. | |
| Niveau de Zoom sur la scène centrale. |
Paramètres des items
La zone de droite permet de paramétrer les items sélectionnés dans la scène centrale. Par défaut, lorsqu’aucun item n’est sélectionné ce sont les paramètres globaux « Animation Settings » qui s’affichent et permettent de définir :
| La qualité de la vidéo (selon le support final de diffusion). | Le type d’animation (vidéo ou présentation). |

|

|
Moovly propose un mode vidéo qui diffuse en continu le scénario ou un mode présentation qui découpe par séquence la vidéo comme des diapositives. Le mode présentation se rapproche plus du diaporama. Vous remarquerez un bloc d’aide pour vous guider dans vos choix de paramétrages.
La timeline
En bas de l’écran se situe l’outil primordial de Moovly, la « Timeline » connue de ceux qui se sont déjà mesurés au montage vidéo :
C’est là que se gère tout le déroulé de la vidéo avec les items qui y apparaissent et leurs effets. Cette barre peut rapidement être très fournie car chaque item ajouté dans la scène est répertorié dans la timeline.
La timeline se compose des éléments suivants :
| Lance la lecture de la vidéo depuis le délimiteur de lecture. | |
| Mode de lecture en continu de la vidéo. | |
| Niveau de précision de l’échelle de temps affichée. Vision par seconde ou par dizaines de secondes, minutes, ... | |

|
Délimiteur à partir duquel débute la lecture. En déplaçant manuellement ce délimiteur on peut également jouer une partie de la vidéo, plus ou moins vite. |

|
Miniatures de la séquence vidéo. Par défaut il y a une miniature pour deux-trois secondes. |

|
Ordonnancement des items : placement, durée, animations, effets. |
La barre d’ordonnancement peut facilement devenir difficile à gérer, aussi il est recommandé d’être rigoureux dans sa manipulation :
- en nommant les éléments avec un nom significatif ;
- en mettant les éléments dans l’ordre inverse d’apparition, de façon à avoir toujours en haut les éléments les plus éloignés ;
- en verrouillant les items.
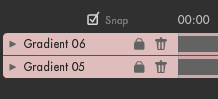
Vous remarquerez que, pour éviter les incidents (déplacement ou effacement malencontreux par exemple) on peut verrouiller les éléments de la barre d’ordonnancement (les éléments prennent la couleur rose) en cliquant sur le cadenas :

A.3. Scénario
Notre vidéo durera une seule minute et servira de présentation des étapes amenant à concevoir une vidéo.
| Scène 1 | Scène 2 | Scène 3 | |
|---|---|---|---|
| Scénario | Une femme et un homme se saluent. La femme demande à l’homme s’il veut savoir comment concevoir une vidéo Moovly ? |
Les explications des 4 étapes amenant à concevoir une vidéo sont données en se suivant. | Un personnage éclate de joie et indique que c’est au spectateur de jouer. |
| Plan(s) | Plan fixe unique, la femme apparaît à gauche de la scène, l’homme à droite. Leur échange se fait grâce à des bulles qui s’affichent successivement. | Plan fixe unique, un titre écrit à la main annonce les étapes. Les étapes apparaissent sous forme de flèches qui descendent du haut de l’écran au fur et à mesure. | Plan fixe unique, le titre indique « C’est à vous de jouer ». Un personnage éclate de joie et une voix enregistrée dit « Voilà, c’est fini ! ». |
| Transition(s) | Fondu en ouverture des personnages sur un écran de couleur dégradé. Les personnages disparaissent à la fin du plan. |
Fondu en ouverture sur écran blanc avec un jingle. Les items disparaissent à la fin du plan. |
Pas de transition, l’écran reste blanc. En fin de plan tous les items disparaissent avec un effet de rebond. |
Pour voir la vidéo finale et vous rendre compte, cliquez sur l’onglet « Gestion des vidéos » et trouvez là en fin d’article.
Scène 1
B. Scène numéro 1
B.1. Mise en place des items
Nous allons introduire deux personnages, une femme et un homme, qui vont dialoguer et se présenter.
Sélectionnez dans la librairie des items un homme et faites le glisser sur le côté droit de la scène. Puis sélectionnez une femme et faites la glisser sur le côté gauche de la scène.

Sélectionnez l’homme et changez lui sa taille en cliquant sur un de ses coins.

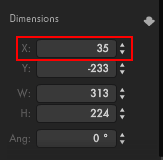
Cliquez à nouveau sur l’homme et remarquez que dans la zone de paramétrage (de l’item actif) à droite vous avez ses spécifications. Sa couleur (ici il n’y en a pas notre homme est translucide), sa position (X, Y), ses dimensions (W pour sa largeur, H pour sa hauteur).

Cela permet de relever les dimensions de notre homme afin de les appliquer à la femme pour qu’ils aient la même taille.
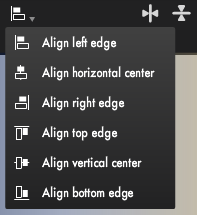
Une fois les deux personnages de dimension égale nous allons les aligner. Sélectionnez les deux personnages (en cliquant sur l’un puis sur l’autre) et choisissez parmi les outils d’alignement un qui permet de les aligner horizontalement.

B.2. Ordonnancement des items dans la timeline
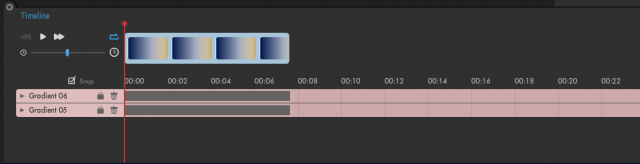
Remarquez dans la timeline en bas que les deux items sont répertoriés avec un nom suivi d’un numéro (en cas d’utilisation de plusieurs items du même type). Vous pouvez voir que la durée d’apparition des deux personnages est de 5 secondes.

Dans un premier temps nous allons les renommer « Femme » et « Homme » afin de les identifier de façon plus explicite. Cela se fait en double cliquant sur le nom que l’on veut modifier.

A présent nous allons allonger la durée de présence des deux personnages à 15 secondes en étirant la barre correspondant à durée de « Femme » et de « Homme ».

Par contre note fond de scène, composé dans notre cas de « Gradient 05 » (dégradé bleu) et « Gradient 06 » (dégradé jaune), n’a pas une durée suffisante pour rester durant toute l’apparition de nos personnages. En fait au bout de la 7e seconde, nos personnages vont se retrouver sur un fond blanc, ce qui peut être un choix artistique... mais surprenant.
Nous allons donc étendre la durée de deux éléments de fond à 16 secondes en n’oubliant pas de les déverrouiller auparavant. Nous pourrons aussi en profiter pour les renommer.

Notre premier plan est donc constitué de deux personnages, qui apparaissent sur un fond bicolore, au bout de 15 secondes ils disparaissent, le fond reste vide la dernière seconde de la vidéo.
Normalement Moovly sauvegarde régulièrement notre vidéo, mais il n’est pas exclu, pour être bien sûr, d’appuyer nous-mêmes sur le bouton de sauvegarde en haut à gauche :

Jouez la vidéo en prenant garde que le délimiteur de lecture rouge soit bien au tout début de la vidéo.

Attention, la vidéo est jouée en continu si vous ne l’arrêtez pas. Pour désactiver la lecture en boucle il faut cliquer sur l’icône bleue pour le désactiver :

Notez que vous pouvez aussi déplacer vous même le délimiteur de lecture et donc jouer certaines parties de votre vidéo, en accéléré ou lentement suivant la vitesse de déplacement de votre souris.

B.3. Animation des items
Voilà venu le temps à présent d’animer un peu plus la scène en gérant l’apparition et la disparition de nos personnages. Nous allons pour cela utiliser un des nombreux effets de moovly. Pour commencer nous allons faire apparaître notre femme au bout de la première seconde et l’homme de la deuxième seconde pour donner un premier effet cinématographique. Pour cela il faut réduire la bande du temps de la femme (1 seconde) et de l’homme (2 secondes). En plus avec un glisser-déplacer (le pointeur de la souris sur le nom de l’item) on peut modifier l’ordre des éléments en plaçant l’homme en premier dans la liste, car il est le dernier élément à s’afficher.

Vous pouvez vérifier en jouant votre vidéo, la femme apparaît brusquement au début, puis l’homme, et ils disparaissent ensembles à la 15e seconde. Ce qui veut dire que la femme reste « à l’écran » 14 secondes, et 13 pour l’homme.
Leur apparition et leur disparition sont brusques, on va donner un effet à leur arrivée (effet in) et également à leur départ (effet out).
Voici la liste des effets :
| Titre | Effet |
|---|---|
| Pop (in/out) | Les items apparaissent / disparaissent avec un effet de rebond. |
| Fade (in/out) | Les items apparaissent / disparaissent progressivement. |
| Fly (in/out) | Les items apparaissent / disparaissent depuis le bord gauche de l’écran. |
| Wipe (in/out) | Les items apparaissent / disparaissent en se découvrant verticalement. |
| Wedge (in/out) | Les items apparaissent / disparaissent en se découvrant de façon circulaire. |
| Flip (in/out) | Les items apparaissent / disparaissent avec une rotation verticale sur eux-mêmes. |
| Scale (in/out) | Les items apparaissent / disparaissent comme s’ils chutaient / s’élevaient du dessus de la scène. |
| Drag Hand (in/out) | Les items apparaissent / disparaissent en étant tirés par le doigt d’une main humaine. |
| Shift Hand (in/out) | Les items apparaissent / disparaissent en étant poussés par les doigt d’une main humaine. |
| Present Hand (in/out) | Les items apparaissent / disparaissent disposés dans la paume d’une main humaine. |
| Swipe (right / left) | Les items sont déplacés par un mouvement de main vers la droite ou vers la gauche comme sur un appareil nomade. |
NB : Attention pour les effets Drag Hand / Shift Hand / Present Hand de ne pas placer les éléments trop à droite de la scène car sinon le bras de la main qui les dispose risque d’être trop court...
Nous allons donc attribuer à l’homme et à la femme un effet Pop in. Pour cela il faut dérouler le menu « Choose animation » en dessous du nom de l’item et choisir l’effet.

Tous les effets de type in se placent automatiquement dans les premières secondes d’apparition de l’item et ceux de type out dans les dernières secondes.

Jouez la vidéo pour voir l’effet. Notre premier plan prend forme.
Nous allons définir un effet de disparition des deux personnages. La femme à la 14e seconde et l’homme à la 15e seconde. Nous allons appliquer l’effet Pop out qui sera automatiquement proposé dans le menu puisque nous avons choisi l’effet Pop in pour leur apparition. Moovly considère par défaut que vous utilisez un même style d’effet pour gérer la présence de vos items, ce qui est visuellement plus cohérent.
Vous devriez avoir ceci :

B.4. Association des items et du texte
Il faut à présenter nous occuper du dialogue. On pourra donc verrouiller les deux personnages pour éviter tout incident.
Pour l’échange nous allons utiliser une bulle de dialogue de ce type :

Préalablement nous plaçons le délimiteur de lecture à la 3e seconde, puis nous choisissons notre bulle de dialogue et la plaçons à côté de la femme.

Cela place donc l’objet au bon moment, mais on peut déplacer sa barre de temps au cas où en la faisant glisser. Nous allons l’élargir un peu et l’inverser verticalement pour qu’elle soit dans le bon sens.

Cela devrait ressembler à cela :

Avec l’outil « Texte » nous allons écrire « Bonjour ! ». Peu importe que le texte soit dans la bulle pour l’instant, on pourra le déplacer ensuite.

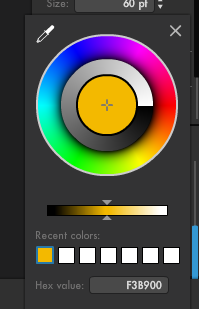
En gardant votre texte sélectionné, dans la zone de paramétrage à droite « Object Settings » vous remarquez que vous pouvez intervenir sur la police et la mise en forme de votre texte :

Par exemple, vous pouvez mettre le texte en orange et dans une police « Cartoonist Hand ».

|

|
Le texte peut être agrandi via ce menu ou plus simplement en agrandissant le cadre du texte :

A la fin, il suffit de déplacer notre texte dans sa bulle :

Regardons dans la timeline nos items et nommons-les « Dialogue F 1 », « Bulle F 1 ». Réduisons leur durée jusqu’à la 6e seconde et attribuons leur les effets Fade in et Fade out.

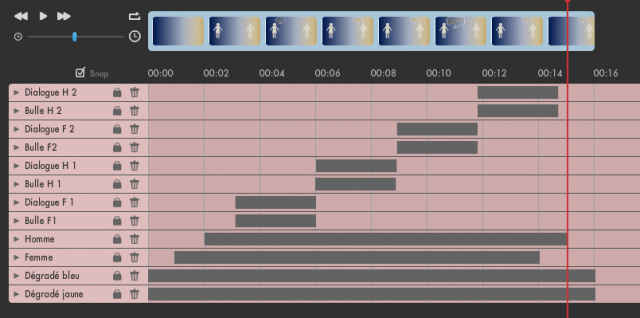
Passez à la bulle de l’homme qui répondra également « Bonjour ! » à la 6 ème seconde (jusqu’à la 9e) et avec les mêmes effets. Vous devriez obtenir le résultat suivant :

Votre timeline est la suivante :

Jouez votre vidéo, le dialogue s’enchaine bien, une dynamique est créée. Nous allons poursuivre le dialogue en nous servant de celui que nous venons de définir et en le dupliquant.
Placez votre délimiteur de lecture à la 9e seconde puis sélectionnez les items « Bulle F 1 », « Dialogue F1 », « Bulle H 1 » et « Dialogue H 1 ».

Faite un copier puis un coller depuis la barre d’outils.

Tous les éléments sont copiés et débutent à la 9e minute.

Déplacez le dialogue et la bulle de l’homme à la 12e seconde (cela peut se faire en une seule fois si les deux items sont sélectionnés), puis renommez correctement les nouveau items.

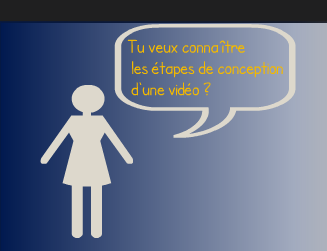
Modifier le dialogue, en ajustant au besoin la taille de la police et de la bulle. Pour cela il faut déplacer le délimiteur de lecture au moment du second dialogue de la femme ou de l’homme pour le sélectionner et le modifier. Pour qu’un texte passe à la ligne, il faut le sauter une ligne.
- la femme dira « Tu veux connaître les étapes de conception d’une vidéo ? »
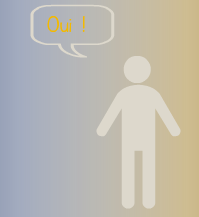
- l’homme répondra « Oui ! »

|

|
Jouez votre vidéo, ça commence à prendre forme. Notre première scène dispose d’un seul plan statique mais nous avons bien une vidéo. Nous pouvons passer à la scène suivante.
Une sauvegarde n’est pas de trop :

Vous avez à présent une bonne idée de comment fonctionne la mise en scène des items. Il faut également se dire que dorénavant cette séquence vidéo peut servir de modèle à de nombreuses autres et que l’on peut en changer ou faire évoluer le contenu sans trop d’interventions. Par exemple, si les bulles rectangulaires aux bords arrondis ne vous conviennent pas (ou plus) elles peuvent être remplacées très facilement en sélectionnant l’item (déverrouillé) puis dans ses paramètres de la zone de droite il faut faire glisser l’item remplaçant dans Swap Object.

Nous allons abandonner le décor initial qui devrait disparaître à la 16e seconde. Vous pouvez décider de lui attribuer un effet Fade out par exemple pour une transition plus douce.
Verrouillez tous les items pour les protéger contre toute maladresse. Au final vous pouvez admirer votre travail, certes ne sont que 16 secondes de créées, mais nous avons pu découvrir une grande quantité des principes de Moovly, par la suite vos manipulations seront plus aisées et rapides.
Scène 2
C. Scène numéro 2
C.1. Ecriture à la main
NB : Dans la scène suivante nous ne nous inquiéterons pas de la durée d’apparition de tous les éléments, difficile à connaître à priori. Nous ajusterons tout cela à la fin lorsque la scène sera entièrement... tournée...
Dans cette seconde scène nous allons mettre un titre et une série d’idées pour expliquer comment concevoir une vidéo avec Moovly. Pour cela nous allons utiliser une animation intéressante de Moovly qui est l’écriture à la main.
Placez votre délimiteur de lecture à la 17e seconde et insérez une zone de texte en haut de la scène.

Attribuez une police « CabinSketch » et une couleur bleue foncée au texte.

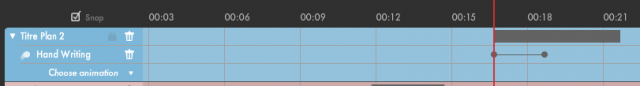
Attribuez une animation Hand Writing à la zone de texte et jouez votre vidéo pour voir le résultat. Une main vient écrire le texte à l’écran.
Attribuez le nom « Titre Plan 2 » à votre item.
C.2. Animations personnalisées
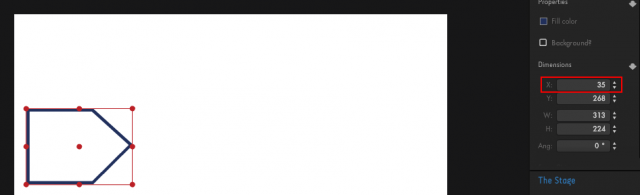
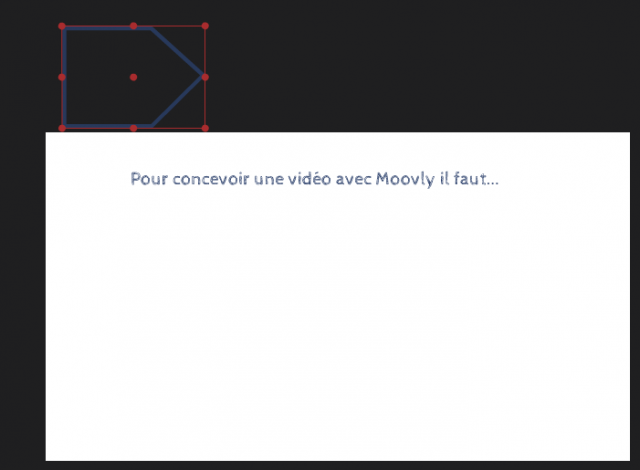
Placez votre délimiteur de lecture à la 21e seconde et insérez n’importe où dans la scène centrale une forme rectangulaire avec une pointe à droite :

Nous allons faire faire un parcours à cette forme en guise d’animation. La forme va arriver à sa destination par le haut de l’écran. Pour cela il faut placer la forme à sa position initiale, activer l’effet de mouvement, puis placer la forme à sa position finale et enregistrer le déplacement :
- Placez la forme en haut de l’écran vers la gauche (à l’aplomb de sa position finale). Au besoin vous pouvez réduire (ou masquer) la timeline pour faire le placement.

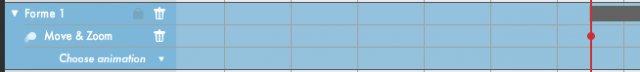
- Assurez-vous que le délimiteur de lecture soit bien à la 21e seconde (début de l’apparition de la forme). Attribuez à la forme l’animation Moove & Zoom (tout en haut de la liste). Cela va enregistrer la position initiale et marquer un premier point sur le délimiteur de lecture dans la timeline.

- Déplacez le délimiteur de lecture à la 22e seconde.
- Dans les paramètres de l’item relevez la position de la forme (la valeur de X qui va déterminer une parfaite verticalité).

- Déplacez la forme dans l’écran en essayant de bien rester à l’aplomb et au besoin modifier manuellement son positionnement vertical dans les paramètres (le X doit être le même).
Au terme de ces manipulations, l’effet personnalisé est enregistré.

On peut également utiliser l’animation Moove & Zoom pour faire des rotations d’objet, des élargissements / rétrécissements. Suivant l’imagination de chacun cette animation peut rapidement être très artistique.
Jouez la vidéo et regardez la forme tomber d’en haut de l’écran vers sa position. Il faudra nommer l’item « Forme Idée 1 ».
Nous allons écrire dedans l’item. Pour cela nous positionnerons notre délimiteur de lecture à la 23e seconde avant d’insérer une zone de texte avec « Un thème précis à aborder » qu’il faudra placer et formater pour qu’il entre dans la forme. On pourra attribuer une couleur orange au texte par exemple.

Enfin nous attribuons l’animation Hand Writing à la zone de texte.
Jouez la vidéo et regardez l’effet créé par cette nouvelle scène.
Nous allons faire la même chose avec les points suivants. Nous allons faire apparaître depuis le haut de l’écran, à l’aplomb de leur position trois autres flèches à la suite des autres.
C.3. Créer une série d’items animés
Vous avez maintenant la technique il vous reste à poursuivre le scénario avec les apparitions indiquées ci-dessous. Il faudra gérer le déplacement des formes en n’oubliant pas d’utiliser les coordonnées (X,Y) qui s’affichent dans la zone de paramétrage des items. Il se peut que nos formes dépassent de l’écran, ce n’est pas trop grave... on débute encore !
| Forme Idée 1 | Forme Idée 2 | Forme Idée 3 | Forme Idée 4 |
|---|---|---|---|
| 21e seconde | 28e seconde | 35e seconde | 42e seconde |
| Texte, Idée 1 : orange | Texte, Idée 2 : mauve | Texte, Idée 3 : bleu | Texte, idée 4 : vert |
| 23e seconde | 30e seconde | 37e seconde | 44e seconde |
| « Un thème précis à aborder » | « Un scénario pédagogique » | « Un découpage des scènes » | « Des plans intégrant divers items animés » |
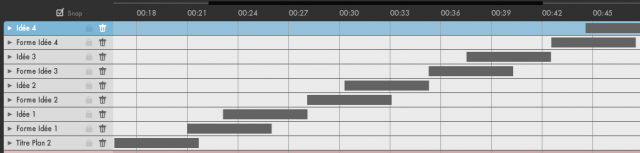
A l’issue de cette étape, qui peut être assez longue à réaliser mais qui constitue un très bon entraînement, nous avons une timeline comme ceci :
NB : les plus hardis auront peut-être tenté de dupliquer la forme initiale et son texte pour créer les suivantes. C’est parfaitement possible et plus votre pratique sera pointue, plus ce sera une solution incontournable.
Il faudra allonger la durée d’apparition de tous les éléments pour que cela ressemble à un enchaînement d’idées. Car sans cela toutes nos formes et nos idées disparaissent au fur et à mesure... Allongez la durée d’apparition des formes jusqu’à la 51e seconde. Pour les manipulations n’oubliez pas que vous pouvez diminuer la taille de la timeline pour avoir une vision plus large de toute la vidéo :

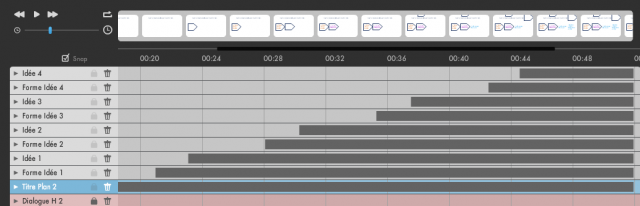
Vous pouvez également agrandir la zone où se situe la timeline. Vous devriez avoir ce résultat :
Jouez votre vidéo pour admirer votre travail !
Il ne reste plus qu’à gérer la disparition des items, soit avec une animation Fade out ou une animation de votre choix. Attention tout de même que lorsqu’il y a à l’écran beaucoup d’items - qui disparaissent en même temps - il faut limiter les effets complexes comme ceux avec la main (par exemple) car cela risque d’être très confus. Si vous êtes courageux vous pouvez aussi donner un effet de déplacement global des éléments, comme par exemple une dispersion des objets hors de la scène... mais cela va être long à gérer... C’est une vision artistique qu’il faut avoir ou pas et il faut ensuite se donner le temps de la mettre en oeuvre.
Pensez à verrouiller toutes les formes et à enregistrer.
Scène 3
D. Scène numéro 3
Pour finir nous allons ajouter un item avec animation propre. Car jusqu’à présent, tous nos items sont parfaitement figés, nous avons gérés nous-mêmes leur placement et leur animation.
Placez le délimiteur à la 53e seconde. Insérez un texte en haut de l’écran « A vous de jouer ! », avec les mêmes caractéristiques et animation Hand Writing que pour la scène précédente. Il faudra le nommer « Titre Plan 3 ».

Insérez le personnage comme suit au milieu de l’écran à la 54e seconde.

Adaptez sa taille pour qu’il occupe une bonne partie de l’écran. Changez sa couleur en bleu (comme le titre).

Notre personnage reste immobile au milieu de l’écran. Nous allons activer son animation propre. Cliquez dans « Choose an animation » pour découvrir qu’il dispose de deux animations Lower arms (il baisse les bras, c’est d’ailleurs sa position initiale), Raise arms (il lève les bras et souris).

Placez le délimiteur de lecture un peu après le début d’apparition du personnage, puis attribuez l’animation Raise arms. Il va donc apparaître les bras en bas puis faire éclater sa joie et rester ainsi tout le temps de l’animation. Placez le délimiteur de lecture un peu plus loin, et attribuez l’animation Lower arms. Le personnage baissera les bras après son éclat de joie.

Jouez votre vidéo pour voir le résultat. Il ne manque que la parole à notre personnage.
Vous pouvez reproduire ces effets autant de fois que vous voulez dans la limite de la durée d’apparition de l’item. Vous pouvez également déplacer, allonger, raccourcir les animations elles-mêmes ce qui étend notoirement les possibilités d’animation de Moovly. Une animation ou un effet peut vous paraître trop rapide ou trop lent, rien ne vous empêche de les allonger ou de les raccourcir.
Attention au fait que lorsqu’une animation est placée à la fin de la durée d’apparition d’un item, notamment pour le faire disparaître, vous ne pourrez plus raccourcir la durée d’apparition de l’item. L’animation finale empêche cette modification, il faudra soit décaler l’animation soit la supprimer auparavant.
Alignez la durée d’apparition des items jusqu’à une minute et attribuez leur un effet « Pop out ».

Pensez à verrouiller les items et à sauvegarder.
Finitions
E. Finitions
E.1. Ajouter une musique, un jingle
Vous pourriez avoir envie d’ajouter un jingle à votre vidéo ou de mettre une musique de fond ? Attention à ce que les oeuvres musicales sont soumises à des droits d’auteur et que leur diffusion est très encadrée.
Vous pouvez recourir à de la musique gratuite, par exemple sur le site de Jamendo.
En saisissant le mot jingle, voici un exemple de ce que l’on peut trouver :
Auteur : Real Rice Production, Titre : Jingle OWF 2013 (lien : http://www.jamendo.com/fr/track/24317/real-rice-production)
Pour déposer le son il faut sélectionner dans la zone des librairies à gauche l’ajout de son :

Après avoir sélectionné le fichier (mp3) à déposer, une fenêtre de téléchargement apparaît :

Une fois téléchargé, le son apparaît dans votre librairie personnelle. Attention que le fichier vient décrémenter votre quota d’espace.

Placez votre curseur à la 13e seconde pour la disparition de l’homme de la première scène. Puis faite glisser le jingle vers la scène, il va apparaître dans la timeline comme tous les items déjà inclus. Cet item sonore dispose lui-même, au cas où ce ne soit pas prévu dans l’enregistrement du titre, des effets Fade in et Fade out.
Réduisez la durée du morceau à la 21e seconde lorsque la première forme descend et appliquez un effet Fade out. Renommer l’item « Transition sonore ».

Jouez votre vidéo, une transition est faite entre nos deux première scène. Du travail de pro !
E.2. Ajouter un enregistrement de la voix
Si vous le voulez, vous pouvez aussi doubler vos vidéos avec votre propre voix. Pour cela il faut cliquer sur le micro qui lance l’outil d’enregistrement.
L’outil qui est développé en Flash va demander à être autorisé à accéder à votre micro.

Une interface permet de gérer l’enregistrement et de lui attribuer un nom. Lorsque vous lancez l’enregistrement, pas de précipitation, un décompte (3 - 2 - 1) s’affiche avant le début de l’enregistrement. Attention il se peut que le navigateur vous demande à son tour d’autoriser l’accès au micro.

A la fin, votre enregistrement apparait, vous pouvez l’écouter et vous réenregistrer au besoin.

Votre enregistrement figue désormais dans votre librairie.

Vous pouvez l’insérer sur le personnage final, soit en le synchronisant sur son cri de joie, soit juste avant la fin. Si l’enregistrement a des blancs au début ou à la fin, pensez que vous pouvez réduire la band son (au début ou à la fin) ou utiliser les effets Fade in et/ou Fade out.

Verrouillez tous les items et sons et sauvegardez.
Gestion des vidéos
F. Gestion des vidéos
Désormais la vidéo est terminée, vous pouvez la visualiser dans la fenêtre d’édition ou dans votre compte Moovly.
La fenêtre d’édition peut être fermée en confirmant la sortie suite à une éventuel message d’avertissement du navigateur.
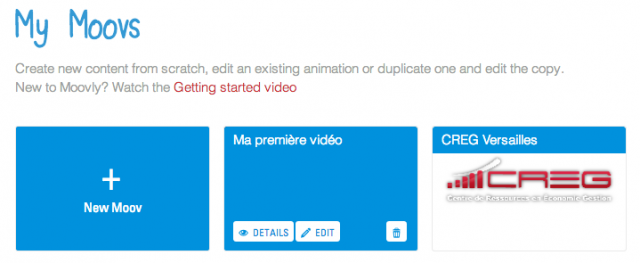
Dans votre compte, vous voyez votre vidéo. En plaçant la souris dessus vous pouvez l’éditer ou accéder à ses détails.

|

|
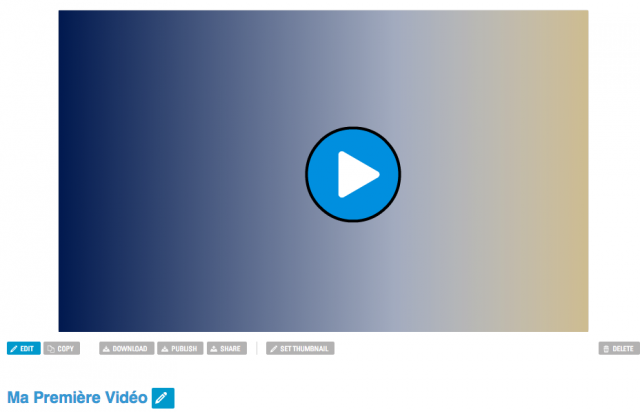
En sélectionnant DETAILS vous arrivez sur une page permettant de visualiser votre vidéo et d’accéder aux fonctions de gestion globale de la vidéo.
Vous aurez donc le plaisir jouer votre vidéo sur grand écran !
Voici les paramètres possibles dans cette section :
| EDIT | Permet d’ouvrir la fenêtre d’édition de la vidéo. |
| COPY | Permet de dupliquer la vidéo pour en créer d’autre à partir de ce modèle. Cela permet notamment d’uniformiser la présentation si vous faites une série de vidéos. |
| DOWNLOAD | Téléchargement de la vidéo (format vidéo en .mp4 ou flash en .swf). |
| PUBLISH | Lance la publication de la vidéo sur Youtube, Facebook ou Moovly. |
| SHARE | Partage de la vidéo avec un utilisateur Moovly ou un tiers en saisissant son nom d’utilisateur ou son adresse de courriel. |
| SET THUMBNAIL | Permet de choisir un moment de la vidéo, autre que sa première image, comme miniature de la vidéo. |
| DELETE | Effacement de la vidéo. |
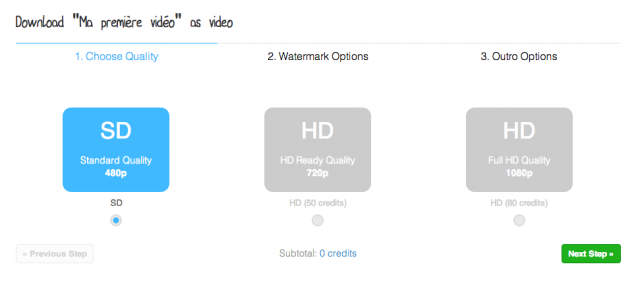
Vous ne pourrez télécharger votre vidéo qu’en SD 480p avec un watermark (logo en bas à gauche) et avec une publicité Moovly à la fin si vous avez un compte FREE, sinon c’est payant sous forme de crédits (la monnaie de Moovly) ou d’abonnement. Pour télécharger la vidéo, il faudra attendre de recevoir un lien par courriel dans les minutes qui suivent la demande.
Pour diffuser votre vidéo vous aurez donc trois possibilités :
- Publication sur Youtube (ou Facebook) : diffusion via un navigateur en classe ;
- Publication du Moovly : diffusion via un navigateur en classe ;
- Téléchargement de la vidéo : diffusion via un lecteur vidéo sur le poste enseignant.
La réalisation finale publiée sur Youtube :
Autre exemple, plus abouti, vidéo de rentrée du CREG :